Es kommt leider immer wieder vor, dass man externe Inhalte in Lovelace anzeigen muss/möchte. Ich betone zwar immer wieder, dass es nahezu für jeden Anwendungszweck eine Integration für Home Assistant gibt, dennoch binde ich selbst mehrere externe Inhalte in Lovelace ein – also Daten/Inhalte, die nicht von einer Home Assistant Integration kommen.
Zugegeben, diese Methode Daten oder Zustände in Home Assistant anzuzeigen, ist definitiv nicht wirklich sexy. Aber wenn es halt nicht anders geht, sollte man auch diese Möglichkeit das eigene Smarthome noch smarter zu machen in Betracht ziehen.
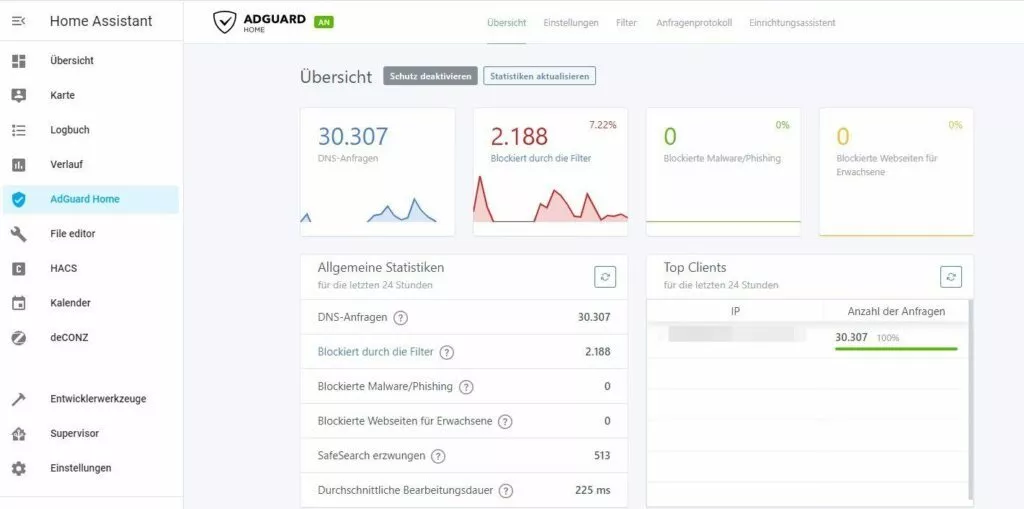
Wie in meinem letzten Beitrag (Aktuelle Spritpreise in Home Assistant anzeigen) beschrieben, habe ich mehrere Lösungen für Home Assistant, die ich auf einem regulären Webserver laufen lasse und von denen ich lediglich anzuzeigende Informationen (wie zum Beispiel die aktuellen Spritpreise, bevor ich auf die Tankerkoenig Integration aufmerksam geworden bin) in Lovelace darstelle.
Müllkalender in Lovelace anzeigen
So habe ich zum Beispiel ein Mini-Script, mit welchem ich tagesaktuell den Müllkalender meines lokalen Müllentsorgers „auslese“ und dann in Home Assistant auf meinem Dashboard anzeigen. Ja, auch hierfür gibt es grundsätzlich Integrationen, jedoch leider nicht für unseren lokalen Müllentsorger, so dass ich mit PHP selbst Hand angelegt habe.
Ich hole mir einmal am Tag den aktuellen Müllkalender vom lokalen Müllentsorger, speichere ich nächsten 7 Tage in einer XML-Datei und stelle diese Termine dann mittels eines anderen kleinen Scriptes wiederum dar. Dieses Anzeige-Script binde ich dann noch in Lovelace ein und schon sehe ich beim Aufruf meines Lovelace-Dashboards immer die in den nächsten Tagen fälligen Mülltonnen. Definitiv keine Raketenwissenschaft, aber immer aktuell und somit einfach genug!
DHL-Packstation PIN in Lovelace anzeigen
Ein weiteres Mini-Script, welches ich in PHP geschrieben habe und auf meinem Webserver laufen lasse, ermittelt für mich automatisch die aktuellste PIN für Lieferungen, die in die DHL-Packstation geliefert wurden.
Auch hierbei handelt es sich definitiv nicht um Raketenwissenschaften, aber auch dieses Beispiel ist eine Erleichterung im Alltag! Da nicht nur ich Pakete an die Packstation schicken lasse sondern meine Frau dieses ebenfalls nutzt, ist es natürlich einfacher, wenn die aktuellste PIN automatisch im Home Assistant angezeigt wird. Erhält meine Frau also eine Benachrichtigung, dass ein erwartetes Paket in die Packstation eingeliefert wurde, wird ihr direkt die benötigte PIN in Home Assistant angezeigt.
Wie ich das konkret umgesetzt habe, beschreibe ich in diesem Beitrag.
Externe Inhalte in Lovelace anzeigen
Wie diese einfachen, aber alltagserprobten Beispiele zeigen, kann es durchaus nützlich sein sich externe Inhalte in Lovelace anzeigen zu lassen.
Wie eingangs bereits gesagt, ist der Nachteil von externen Inhalten, dass diese tatsächlich nur zur Anzeige genutzt werden können. Eine Interaktion mit den sich gegebenenfalls ändernden Werten ist hierüber leider nicht ohne weiteres möglich. Entsprechend kann das Einbinden von externen Inhalten in Lovelace mitunter nicht für jeden Anwendungsfall die richtige oder perfekte Lösung sein.
Für die von mir zuvor beschriebenen Beispiele (DHL PIN und Müllkalender) reicht die beschriebene Methode jedoch aus, da die externen Daten tatsächlich nur angezeigt werden sollen. Ich habe keine Automatisierungen oder ähnliches, die auf diese Daten angewiesen sind.
Um sich in Lovelace externe Inhalte anzeigen zu lassen, bedient man sich sogenannter Iframes, die Webentwicklern bekannt sein dürften!
Mit den folgenden Zeilen Code, binde ich sowohl die DHL PIN, als auch den Müllkalender in meinem Dashboard ein:
- type: iframe
aspect_ratio: 10%
title: DHL PIN
url: 'https://eineURL.de/dhlpin/index.php'
- type: iframe
aspect_ratio: 35%
title: Mülltonnen
url: 'https://eineURL.de/muellkalender/'
Natürlich sind die URLs nicht die echten – aber das müssen sie zum veranschaulichen/erklären auch nicht sein. Wichtig ist nur, dass du hier natürlich die für dich relevante URL(s) einträgst.
Darüber hinaus gibt es noch weitere Parameter, über welche du das Aussehen des Iframes geringfügig beeinflussen kann. Die komplette Liste der gegebenen Möglichkeiten/Parameter findet du auf der offiziellen Seite von Home Assistant: Webpage Card in Home Assistant.
Wie bereits beschrieben, handelt es sich bei solchen Iframes definitiv nicht um eine Lösung, die als sexy zu bezeichnen wäre. Doch gegebenenfalls hilft es auch dir weiter, dein Smarthome noch ein wenig smarter zu machen! 🙂
Produktempfehlungen







Hallo, super Ideen. Könntest du das php Skript für die DHL mTAN bereitstellen?
Viele Grüße Daniel
Hallo Daniel! Ja, darüber kann ich gerne in den nächsten Tagen was schreiben. Aber ich warne dich vor: Meine Lösung ist wirklich quick&dirty – aber sie funktioniert! 😉