Wie wäre es, wenn du dir die aktuellen Spritpreise in Home Assistant automatisch anzeigen lassen könntest und dir dein Smarthome somit hilft Geld zu sparen? Ich zeige dir wie das geht!
Vor Monaten bin ich über die Handy-App Bertha gestolpert, mit der man sich auf einer Landkarte die jeweils aktuellen Spritpreise anzeigen lassen kann. Wenn man mit dem Auto unterwegs ist und tanken muss, genügt ein kurzer Blick in die App und man sieht auf einem Blick, wo das Tanken im Umkreis aktuell am günstigsten ist. Seitdem nutze ich diese App regelmäßig.
Spritpreise über API abfragen
Mit der Entdeckung der App habe ich mich aber auch gefragt, was man mit den aktuellen Daten über Spritpreise an Tankstellen noch machen könnte. Seit einigen Jahren müssen Tankstellenbetreiber die aktuellen Preise für die angebotenen Kraftstoffe an das Bundeskartellamt melden. Dann gibt es wiederum Anbieter, wie etwa Tankerkönig, die diese aktuellen über eine API zum kostenlosen Abruf anbieten. Und da ich immer auf der Suche nach neuen „Bastelprojekten“ bin, habe ich mir ein kleines PHP-Script gebaut.
Dieses PHP-Script hat dann über einen Cronjob alle 15 Minuten die aktuellen Spritpreise der für mich relevanten Tankstellen (also die im Umkreis um meinen Wohnort) abgefragt und in einer Datenbank gespeichert. Diese Daten konnte ich mir dann einfach anzeigen lassen, wenn immer es für mich relevant war. Diese Anzeige hatte ich ursprünglich als Iframe in Lovelace angebunden. Somit hatte ich immer die aktuellen Spritpreise in Home Assistant!
Inhaltsverzeichnis
Spritpreise in Home Assistant
Technisch funktionierte das einwandfrei und auch verlässlich. Doch dann bin ich vor wenigen Tagen über die Home Assistant Integration Tankerkoenig gestolpert. Diese Integration macht alles von mir zuvor beschriebene direkt in Home Assistant und liefert somit in wenigen Minuten jedem Smarthome-Besitzer die aktuellen Spritpreise!
Tankerkönig API Key beantragen
Damit man auf die Daten der Tankerkönig API zugreifen kann, muss man einmalig einen kostenlosen API Key von Tankerkönig beantragen. Mit diesem kostenlosen API-Zugriff darf man maximal alle 5 Minuten die aktuellen Spritpreise abfragen – für unseren Zweck die Spritpreise in Home Assistant anzuzeigen absolut ausreichen!
Um einen API Key zu beantragen muss man lediglich auf https://creativecommons.tankerkoenig.de/ oben rechts auf API-KEY klicken und die eigene E-Mail Adresse, sowie einen Verwendungszwecke (zum Beispiel „anderes Home-Automation-System“) angeben.
Tankerkoenig Integration konfigurieren
Hast du den benötigten API Key kannst du in Home Assistant die Tankerkoenig Integration konfigurieren. Hierfür musst du in deiner configuration.yaml nur wenige Zeilen Code ergänzen:
tankerkoenig:
api_key: XXXXXXX-a11a-a11a-a11a-XXXXXXXXXXXX
radius: 4
fuel_types:
- "e10"
Mir diesen Angaben holt sich dich Tankerkoenig automatisch im Radius von 4km um meinen Wohnort die Spritpreise für den Kraftstoff E10. Die Konfigurationsmöglichkeiten sind sehr vielfältig und können in deinem Fall natürlich komplett anders aussehen (insbesondere des erfundenen API-Keys natürlich! :)).
Bei meiner Konfiguration ist zum Beispiel auch Voraussetzung, dass ich in der configuration.yaml bereits Angaben zu meinem Wohnort gemacht habe (also Längen- und Breitengrade).
Aktuelle Spritpreise in Home Assistant anzeigen
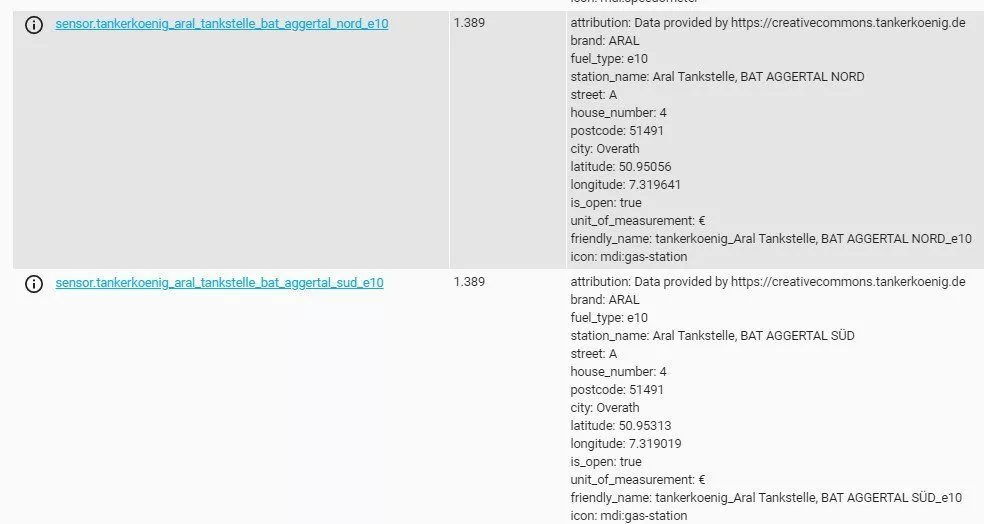
Sobald die Integration das erste mal über die API die aktuellen Spritpreise geladen hat, sollten diese in Home Assistant als Sensor auftauchen:
Somit kannst du nun mit den Sensoren „arbeiten“, wie du es in Home Assistant auch mit anderen Sensoren tun kannst:
- Automatisierungen (zum Beispiel eine Benachrichtigung, sobald der Spritpreis unter X Euro gesunken ist)
- Anzeige in Lovelace
- Historiendaten
- etc.
Aktuelle Spritpreise in Lovelace anzeigen
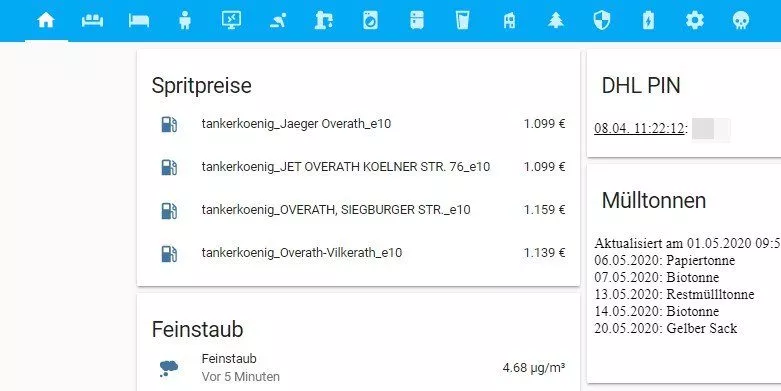
Ich selbst habe bislang keine Automatisierungen oder ähnliches mit den zusätzlichen Daten (also Spritpreisen) gebaut. Stattdessen zeige ich diese in Lovelace auf meiner Dashboard-Seite an:
Neben der aktuellen Feinstaubbelastung, der aktuellsten PIN für die DHL-Packstation oder dem aktuellen Müllkalender sehe ich nun bei einem Blick auf mein Home Assistant Dashboard immer auch die aktuelle Spritpreise der für mich relevanten Tankstellen. Zugegeben: An dem Design muss ich noch arbeiten (also insbesondere, dass dort die richtigen Namen stehen und auch die Logos der jeweiligen Tankstelle angezeigt werden), aber rein technisch funktioniert es einwandfrei!
Produktempfehlungen









Über folgendes ist eine schönere Benennung möglich.
Im beispiel habe ich meine nach benannt 🙂
customize_glob:
sensor.tankerkoenig_*:
templates:
friendly_name: >
return entity.attributes.city + ‚ ‚ + entity.attributes.brand + ‚ ‚ + entity.attributes.fuel_type;
Absolut cooler Hinweis – wird direkt mal umgesetzt und bei Gelegenheit im Post ergänzt! Vielen Dank!!!
Servus! Leider klappt das bei mir nicht. Hat sich hier die Syntax mal geändert?
Bei mir steht dann die Return Anweisung als Text für den „Friendly Name“ in Lovelace.
Hi!
Ich habe es gerade extra getestet: Wenn ich einen meiner Tankerkönig-Sensoren (sensor.tankerkoenig_aral_tankstelle_bat_aggertal_nord_e10) in Lovelace hinzufüge, erhalte ich folgende Ansicht:
Kannst du denn unter Entwicklerwerkzeuge -> Zustände die von Tankerkönig erhaltenen Werte sehen (also Angaben zur Tanksteller, aktueller Preise etc.?)
Ach so, vermutlich war dein Kommentar auf die von „Einstein Zweistein“ gepostete Anpassung bezogen…
Tatsächlich habe ich die gar nicht mehr im Einsatz, da ich mittlerweile in Lovelace eine ganz eigene View für die Preise nutze.
Wie sieht denn dein Code hierfür konkret aus, kannst du den mal posten?
Hallo Olli. Wirklich ’ne Top Seite. Ein paar deiner 59 Ideen stehen noch auf meiner „to do“-Liste. Momentan bin ich bei dem Thema „Spritpreise“. Funktioniert soweit auch, aber die Benennung ist tatsächlich suboptimal. Du erwähntest ja, du hast „eine ganz eigene View“ für die Preise und ich meine auch, in irgendeinem Screenshot in einem anderen Beitrag von dir, hübsche Tankstellen-Logos gesehen zu haben. Könntest du noch näher da drauf eingehen? Das wär top.
Beste Grüße
Hallo Michael,
derzeit nutze ich für die Anzeige in Lovelace eine Custom-Card, welche ich hier https://github.com/panbachi/tankerkoenig-card gefunden habe. Gefällt mir persönlich sehr gut und ist relativ einfach umzusetzen!
Beste Grüße
Olli