Wenn man sich im Dashboard von Home Assistant Werte anzeigen lässt, scheinen einen diese zu interessieren. Wäre es dann nicht toll, wenn man die Werte in Abhängigkeit von ihrem Zustand farbig anders gestalten können, so dass man bereits anhand der Farbe eines Wertes erkennt, wie der Zustand grob ist (also beispielsweise gut oder schlecht)? Ich habe eine HACS- Frontenderweiterung gefunden, die einem genau solche Dinge erlaubt!
Die Frontend-Erweiterung „card-mod“ erlaubt es einem über CSS nahezu alle Lovelace-Komponenten anzupassen und für dieses Anpassen können eigene Logiken (wie Vergleiche von Werten) genutzt werden.

Alles, was man nun tun muss, ist in HACS die Frontend-Erweiterung hinzuzufügen. Der Auor der Erweiterung weist explizit darauf hin, dass es für einige Funktionen nötig sein kann, manuell in der configuration.yaml folgenden Code zu ergänzen:
frontend:
extra_module_url:
- /local/card-mod.jsHierdurch wird das benötigte JavaScript zusätzlich eingebunden. Beachte dabei aber, dass der Pfad natürlich korrekt sein muss, was je nach individuellen Einstellungen abweichend vom Beispiel sein kann. Bei mir lautet der Pfad (aufgrund meiner Einstellungen) beispielsweise: /local/community/lovelace-card-mod/card-mod.js
Sobald du über HACS installiert und in der configuration.yaml den genannten Code ergänzt hast, solltest du die YAML-Dateien manuell neu laden und in deinem Browser einen „Hard-Refresh“ machen (bei Chrome ist die Tastenkombination hierfür STRG + SHIFT + R). Anderenfalls kann es sein, dass der Browser noch mit „altem“ Code arbeitet und deine Anpassungen nicht funktionieren! Ebenso kann natürlich ein Neustart von Home Assistant helfen!
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Im GitHub-Repository zu der Erweiterung sind zahlreiche Beispiele gegeben, die die Funktionsweise erklären.
Ich zeige im folgenden an einer echten Anpassungen an meinem Dashboard, wie ich die Erweiterung bislang nutze:
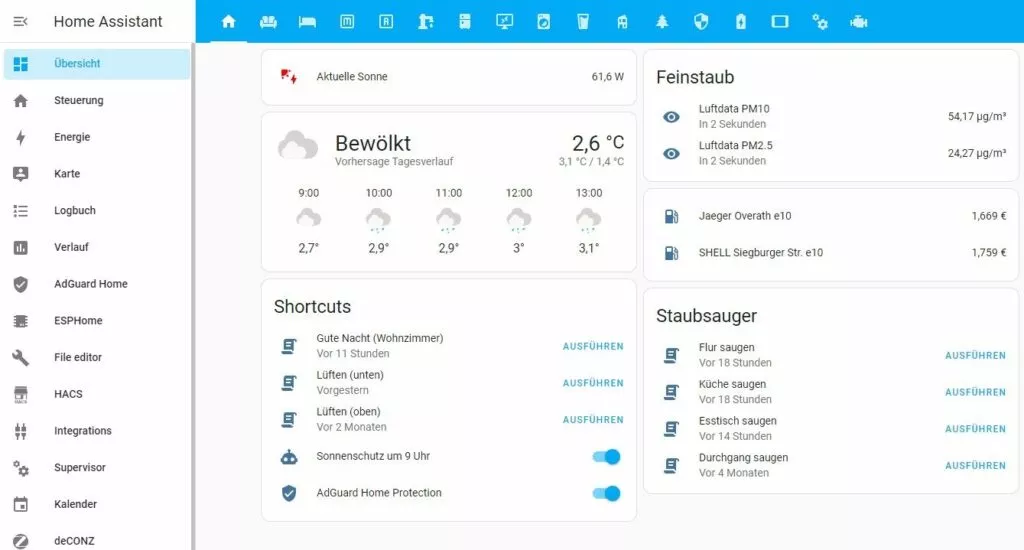
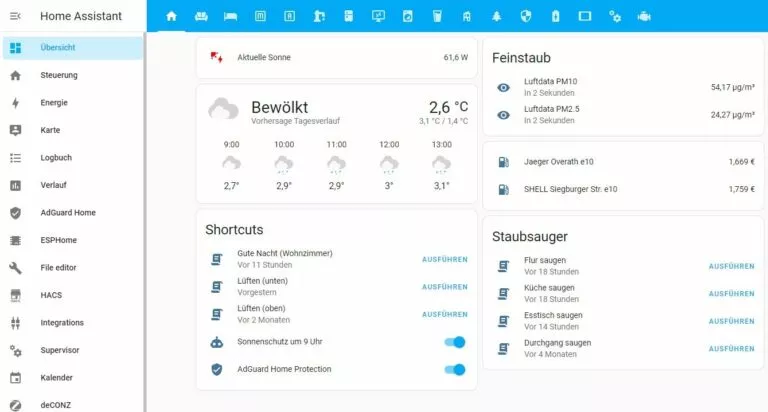
Da die PV-Anlage endlich auf dem Dach ist, möchte ich natürlich einfach sehen können, wie es um die aktuell produzierte Strommenge steht. Im Energie-Dashboard kann ich ja die Tageswerte sehen, ich würde aber gerne zwischendurch einfach sehen können, wie viel Strom reinkommt.
Mein Wechselrichter bietet hierfür über die entsprechende Integration eine Entität sensor.rct_power_storage_all_generators_power. Diese Entität gibt die aktuell produzierte Strommenge wider!

Je nach produzierter Strommenge, möchte ich nun, dass das Icon eine andere Farbe hat. Liegt die produzierte Strommenge über der üblichen Dauerlast, soll das Icon grün sein, ansonsten rot. Im Screenshot siehst du, dass das Icon bei einer produzierten Strommenge von knapp 61 W rot ist!
Der Code hierfür sieht nun wie folgt aus:
cards:
- type: entities
state_color: true
entities:
- entity: sensor.rct_power_storage_all_generators_power
card_mod:
style: |
:host {
{% if ( states.sensor.rct_power_storage_all_generators_power.state | float < 350 ) %}
--card-mod-icon-color: red;
{% else %}
--card-mod-icon-color: green;
{% endif %}
}Ich ergänze eine Lovelace-Card vom Typ Entities und füge hier, wie üblich, die zuvor genannte Entität hinzu. Darauf folgt dann das neue card_mod mit einer If-Else-Abfrage für den Zustand der Entität.
Liegt die Stromproduktion unter 350 W, soll die Farbe des Icons rot sein. Liegt sie drüber, soll es grün sein.
Wie du siehst, spreche ich mit –card-mod-icon-color einen konkreten Zustand an. Die Liste der veränderbaren Zustände ist gigantisch und vermutlich hilft dir ein Blick in die zahlreichen Beispiele, was alles möglich ist!
Erneut keine Raketenwissenschaft – aber in meinen Augen wieder eine nette und einfache Funktionserweiterung des Smarthomes mit Home Assistant! 😉
Produktempfehlungen






Hallo Olli,
ich habe eine Lösung gefunden.
cards:
– cards:
– cards:
– type: entity
icon: mdi:alarm-light
entity: sensor.solar_141_power
name: GesamtErtrag
state_color: orange
show_header_toggle: orange
card_mod:
style: |
ha-card {
color: teal;
}
ha-card {
{% if ( states.sensor.solar_141_power.state | float < 149 ) %}
background: red;
{% elif ( states.sensor.solar_141_power.state | float < 299 ) %}
background: blue;
{% elif ( states.sensor.solar_141_power.state | float < 399 ) %}
background: yellow;
{% elif ( states.sensor.solar_141_power.state | float < 499 ) %}
background: pink;
{% elif ( states.sensor.solar_141_power.state | float < 600 ) %}
background: green;
{% endif %}
}
– type: entity
entity: sensor.ahoy_irradiation_1
– type: entity
entity: sensor.ahoy_irradiation_2
type: custom:swipe-card
type: horizontal-stack
type: vertical-stack
Damit nimmt der Background die Farbe an und durch das Einbinden der sensor.ahoy_irradiationen aktualisiert der Background entsprechend den eingestellten Werten.
Gruß
Hartmut
Hallo Olli, danke für diese Lösung.
Ich habe dein Beispiel aufgenommen, um meine Solarproduktion ebenfalls farbig darstellen zu lassen. Bei mir habe ich aber 4 Stufen eingebaut. Das Problem ist nun, das die Anzeigen nicht aktualisieren, das heißt beim unterschreiten der Marken wird nur nach einem erneuten Aufruf des „Dashboardes“ oder des Scriptes die neue Farbe korrekt angezeigt. Hast Du dafür vielleicht eine Lösung?
Gruß
Hartmut
Hi Hartmut,
dazu fällt mir ad-hoc tatsächlich keine Lösung ein!
VG
Olli
Danke für die Antwort.
Als schnelle Lösung hab ich ein Chrome AdOn – „Automatische Seitenaktualisierung“
installiert. Dadurch wird je nach Eiinstellung des Zeitfaktors die Seite aktualisiert. Über den Umweg klappt es erstmal.