Je größer und komplexer das eigene Smarthome mit hass.io wird, desto sinnvoller ist es Lovelace in hass.io im YAML-Modus zu nutzen. hass.io richtet sich an sich an Smarthome-Enthusiasten, die kein Diplom in Informatik haben aber dennoch technikbegeistert sind. Entsprechend einfach ist es mit hass.io die unterschiedlichsten Smarthome-Komponenten zu kombinieren.
Hier ein paar Lampen von Philips Hue, dort Alexa oder Google Home, an den Rollläden dann noch Z-Wave Aktoren und im Keller noch ein paar ZigBee Wassersensoren und Bewegungsmelder. (Nahezu) alles lässt sich wirklich einfach mit hass.io kombinieren – so funktioniert Smarthome!
Damit dies auch für Laien möglichst einfach funktioniert, lässt sich hass.io im Browser per „Drag & Drop“ bedienen . Neue Geräte hinzufügen, Automatisierungen oder Scripte erstellen oder anpassen, das Frontend nach den eigenen Vorlieben anpassen – alles geht ohne Programmier-Knowhow im Browser.
Sobald man allerdings zusätzliche Funktionen (die hass.io selbst nicht an Bord mitbringt) nutzen möchte, kommt man um das Arbeiten im YAML-Modus nicht umher.
hass.io und YAML
Bei YAML handelt es sich um eine vereinfachte Auszeichnungssprache (Wikipedia: YAML) mit der man jede beliebige Datenstruktur mit Listen, Arrays oder Einzelwerten darstellen lassen. Das ganze klingt unheimlich theoretisch und nach Fachchinesisch, jedoch ist eigentlich genau das Gegenteil der Fall: Da YAML so einfach gehalten ist, lassen sich mit YAML definierte Listen deutlich einfacher lesen als vergleichbare Listen, die beispielsweise mit XML geschrieben wurden.
Lange Rede, kurzer Sinn, was heißt das im Konkreten?
Dieser kurze Ausschnitt meiner configuration.yaml verdeutlicht, dass mit YAML in hass.io eigentlich nur Informationen zugewiesen werden. So befindet sich mein hass.io beispielsweise auf circa 110 Höhenmetern
elevation: 110
Oder die genutzte Zeitzone ist gemäß hass.io-Definition die für Berlin in Europa:
time_zone: Europe/Berlin
Lovelace in hass.io im YAML-Modus nutzen
Um nun das Frontend nach Belieben im YAML-Modus anpassen zu können, muss man in der configuration.yaml folgende Codezeilen ergänzen:
lovelace: mode: yaml
Hierdurch wird der „Drag & Drop“-Editor des Frontends deaktiviert und Anpassungen an Lovelace (also dem Frontend von hass.io) sind nur noch durch entsprechende Einträge in YAML-Dateien möglich. Wie bereits beschrieben, lassen sich durch das manuelle Anpassen des Frontends ganz andere Funktionen des Frontends aktivieren.
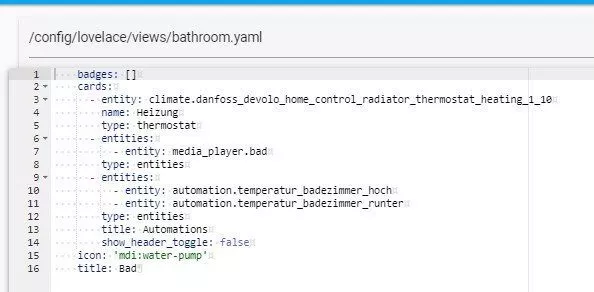
Die folgenden wenigen Code-Zeilen…
…in einem YAML-File sorgen letztendlich dafür, dass ich im Frontend folgende Ansicht bekomme:
Keine Frage: hierbei handelt es sich nicht im Entferntesten um ein Meisterwerk oder auch nur irgendeine Art von „Magie“ – aber es verdeutlicht, dass mit wirklich nur sehr wenigen Zeilen Code bereits eine einfache Ansicht im Frontend geschaffen werden kann.
Produktempfehlungen