Beim Einstieg in das Home Assistant Universum können die Begriffe Dashboard, Ansicht und Karte verwirrend sein. Mit diesem Beitrag erkläre ich dir die Unterschiede und Besonderheiten und zeige dir wie ich meine Dashboards mit der Bedingungen-Karte noch ein wenig smarter mache. Natürlich gibt es diesen Beitrag auch als Video – für alle, die zu faul zum lesen sind 😉
Wenn du nicht lesen willst, hier das passende Video für dich:
Für alle die lesen wollen, hier die Übersicht, worum es in diesem Beitrag alles geht:
Inhaltsverzeichnis
Home Assistant Dashboards
In Home Assistant sind Dashboards der Einstieg in die Bedienoberfläche. Über die Navigation der Seitenleiste wählst du ein Dashboard aus, dessen Inhalte du angezeigt bekommen möchtest.
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Hierbei gibt es (Stand Mai 2024) vier verschiedene Dashboards:
- Übersicht
- Energie
- Karte
- Webseite
Die unteren drei Dashboards kannst du kaum an deine Wünsche anpassen, sondern dir lediglich die jeweiligen Informationen anzeigen lassen. In umgekehrter Reihenfolge der Liste sind dies:
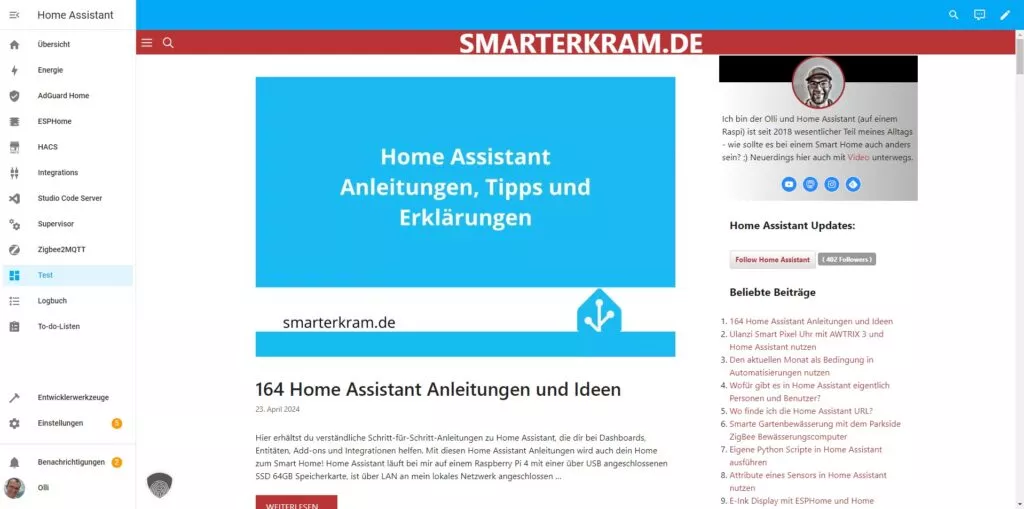
Webseiten-Dashboard
Mit dem Webseiten-Dashboard kannst du dir eine Webseite anzeigen lassen – mehr nicht. Hierfür gibst du die URL an und beim Aufruf des Dashboards wird dir die Webseite hinter dieser URL dann im Hauptbereich der Ansicht angezeigt. Dieses Dashboard nutze ich bislang gar nicht!

Karten-Dashboard
Das Karten-Dashboard von Home Assistant ähnelt ein wenig der klassischen Ansicht ovn Google Maps, nur, dass dir hier die für dein Smart Home relevanten (also von dir gepflegten) Zonen, Orte oder Personen angezeigt werden.
Ich nutze auch dieses Dashboard bislang nicht, da sich für mich hierin kein Mehrwert ergibt. Zonen bewegen sich nicht, mein Smart Home auch nicht. Und mich oder die anderen Personen meines Smart Homes zu überwachen oder beobachten, halte ich auch für wenig sinnvoll.
Energie-Dashboard
Das Energie-Dashboard von Home Assistant wird von vielen aufgrund der anschaulichen Darstellung der Verbräuche und Stromerzeugung des Smart Homes gefeiert. Die hier darzustellenden Entitäten kann man definieren und den Rest macht das Dashboard automatisch.
Als unsere PV-Anlage auf dem Dach neu war, habe ich hier ebenfalls mehrfach täglich einen Blick drauf geworfen – ich kann die Begeisterung also durchaus verstehen 😉 Mittlerweile öffne ich dieses Dashboard aber kaum noch, da ich keinen Mehrwert mehr darauf habe, die bunten Balken mir anzuschauen.
Dennoch halte ich dieses Dashboard für absolut sinnvoll, da man die eigenen Verbräuche nur optimieren kann, wenn man diese (detailliert) kennt. Und das ermöglicht das Ernergie-Dashboard definitiv!
Wann wurde wie viel verbraucht? Was ist die Grundlast? Wo/wann gibt es auffällige Verbräuche? Welches Geräte verbraucht am meisten? Die Darstellung des Energie-Dashboards ermöglicht es jedem Smart Home Besitzer sich solche Fragen zu stellen und entsprechend entgegen zu wirken.
Übersichten-Dashboard
Die Übersichten-Dashboards sind die eigentlich spannenden Dashboards da du hierüber die Bedienoberfläche deines Smart Homes gestaltest. Du kannst mehrere dieser Dashboards anlegen und dann innerhalb dieser wieder mehrere Ansichten hinzufügen.
Ansichten in Home Assistant
Eine Ansicht ist also fix einem Übersichten-Dashboard zugeordnet und du kannst mehrere Ansichten in einem Dashboard haben. Ich trenne so beispielsweise die sinnvollen Räume mit den jeweiligen Entitäten/Geräten voneinander: Eine Ansicht für das Wohnzimmer, eine für die Küche, eine für mein Büro usw.
Jede Ansicht repräsentiert bei mir also einen Raum (sofern es dort Smart Home Komponenten gibt). Für mich funktioniert diese Gruppierung sehr gut, da ich in der Regel auch immer raumweise agiere (also beispielsweise Sonos im Wohnzimmer an, Licht an der Couch im Wohnzimmer an und Heizkörper im Wohnzimmer etwas wärmer).
Wie du deine Ansichten logisch organisierst, hängt von deinen Gegebenheiten und Gewohnheiten ab!
Karten in Home Assistant
Wie eine Ansicht aussieht, steuerst du wiederum über die unterschiedlichen Karten. Je nach Gerätetyp beispielsweise, gibt es unterschiedliche Karten. Die Karte für ein Thermostat funktioniert vollkommen anders, als die Karte für deinen Mediaplayer. Und Lampen-Karten funnktionieren nochmals ganz anders.
Du bist hierbei aber nicht grundsätzlich an einen solchen Kartentstyp gebunden. Es spricht nichts dagegen, eine Lampe über eine Entitäten-Karte darzustellen. Andersrum gibt es aber Restriktionen, da du beispielsweise ein Thermostat nicht über eine Lampenkarte darstellen kannst.
Bedingungen-Karte
Mein Tipp an dich ist nun noch die Bedingungen-Karte, da ich disese relativ häufig nutze, um die Bedienoberfläche von meinem Home Assistant noch etwas smarter zu machen. Wenn immer es Entitäten oder Geräte gibt, die nur in einem konkreten Kontext Sinn machen, versuche ich dies in der Bedienoberfläche zu berücksichtigen.
Hier ein hoffentlich gutes Beispiel:
Unsere Markise ist mittels Z-Wave (Fibaro Roller Shutter) natürlich ebenfalls in Smart Home eingebunden. Es macht aber keinen Sinn die Markise in der Bedienoberfläche angezeigt zu bekommen, wenn die Sonne unterhalb des Horizonts ist. Also nutze ich die Bedingungen-Karte um auf „Sonne oberhalb des Horizonts“ zu prüfen und nur wenn die Sonne noch „oben“ ist, sehe ich im Dashboard überhaupt die Markise.
Und in YAML-Code sieht das dann so aus:
type: conditional
conditions:
- condition: state
entity: sun.sun
state: above_horizon
card:
type: entity
entity: cover.markise_neu
Produktempfehlungen