Wenn du deinen Home Assistant einmal eingerichtet und deine smarten Geräte hinzugefügt hast, wird die Startseite des Web-Interface ziemlich schnell unübersichtlich und unschön werden. In der Standard-Konfiguration werden dir hier nämlich alle verfügbaren Geräte, Sensoren und Zustände angezeigt. Was am Anfang einen noch erfreut, weil gleich nach der Installation des Home Assistant zum Beispiel die Sonos-Player angezeigt werden, ist eben spätestens dann unschön, wenn wirklich jedes deiner Geräte angezeigt wird.
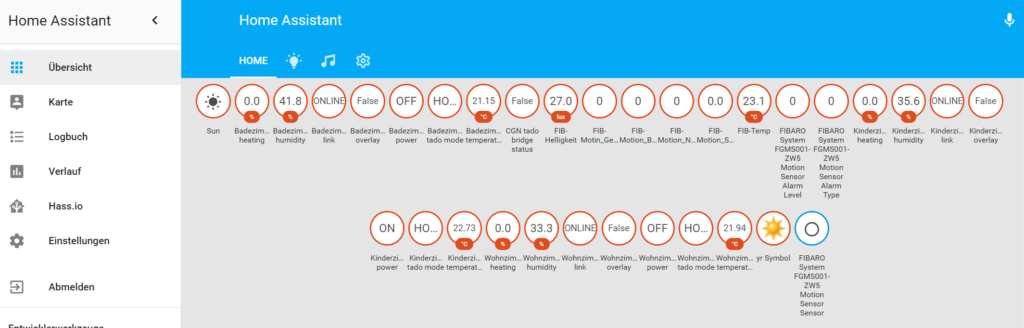
Solange du nicht in die Konfiguration etwas tiefer einsteigst, wird die Startseite auch so unaufgeräumt und unübersichtlich bleiben. Damit du das Erscheinungsbild deines Home Assistant nach deinem Belieben anpassen kannst, musst du dich mit der Konfigurations-Datei groups.yaml befassen. In dieser kannst du nämlich, unter anderem, festlegen, was auf der Startseite des Web-Interface für Reiter angezeigt werden. In meinem Beispiel hier, habe ich zum Beispiel separate Reiter für meine Lampen, meine smarten Mediaplayer (Sonos) und ein paar System-Infos angelegt:
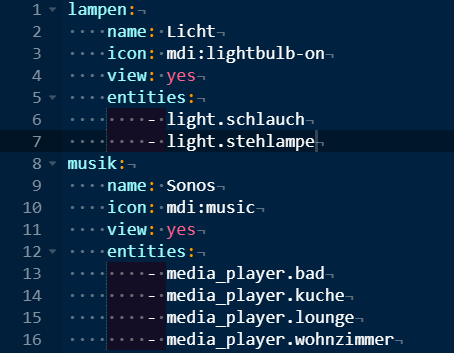
Alles, was ich hierfür tun musste, war in der Konfigurations-Datei groups.yaml ein paar Zeilen zu schreiben. Und mit ein paar Zeilen meine ich tatsächlich nur ein paar Zeilen:
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Der Aufbau ist dabei in diesem Fall immer wie folgt:
- Zeile: der technische Name einer neuen Gruppe. Über diesen Namen kannst du später zum Beispiel innerhalb einer Gruppe eine andere Gruppe anzeigen lassen indem du die 1. Gruppe über diesen technischen Namen aufrufst.
- Zeile: der angezeigte Name der neuen Gruppe.
- Zeile: Bei Bedarf kannst du ein Icon festlegen. Dies sind zum Beispiel die Icons, die als Reiter auf meiner Startseite angezeigt werden (also in diesem Beispiel die Glühbirne und die Musiknoten).
- Zeile: Soll diese Gruppe auf der Startseite angezeigt werden oder nicht? Wenn du zum Beispiel innerhalb einer Gruppe eine andere Gruppe anzeigen, diese jedoch nicht „standalone“ auf der Startseite anzeigen willst, sagst du view: no und fügst die Gruppe an anderer Stelle in eine andere Gruppe ein.
- Zeile: Welche Geräte oder Eigenschaften sollen innerhalb dieser Gruppe angezeigt werden? Hierbei musst du den technischen Namen des Gerätes oder der Eigenschaft angeben. Um die richtigen Bezeichnungen zum Beispiel für meine Sonos-Player zu finden, habe ich mir in der entity_registry.yaml die Liste aller verfügbaren Geräte und Eigenschaften angeschaut und von hier übernommen.
Innerhalb der groups.yaml schreibst du deine Gruppen einfach untereinander. So fängt in diesem Beispiel meine zweite Gruppe musik in Zeile 8 an und verfolgt die gleiche Logik im Aufbau, wie die Gruppe zuvor.
Eine Liste der verfügbaren Icons kannst du dir hier anschauen. Beachte lediglich die etwas abweichende Syntax beim Ausschreiben und schon kannst du auf unzählige aussagekräftige Icons zurückgreifen! In der Datei entity_registry.yaml kannst du dir alle verfügbaren Geräte und Eigenschaften am einfachsten anzeigen lassen:
Produktempfehlungen








Hi, danke dir für die Anleitung. Aber wo befindet sich die entity_registry.yaml Datei?
Im /config/ Ordner ist nur die groups.yml
Hi! Leider gibt es seit 0.77 diese Datei nicht mehr: HA 0.77 Release-notes
Über die GUI findest du diese Informationen mittlerweile deutlich eleganter unter Einstellungen -> Entitäten
Leider ist dieser Blog-Beitrag bereits mehr als zwei Jahre alt…
Hi Olli, Vielen Dank für deine Anleitungen, allerdings habe ich bei Ihnen das Problem, dass du scheinbar viel nur mit Graphiken machst und da ich blind bin, kann diese mein Screenreader nicht erfassen, somit sind die Anleitungen für jemand der Blind ist schwer zu erfassen, da man sich Beispiele nicht anzeigen lassen kann. Wäre super, wenn du da noch was ändern könntest:-)
Hallo Marcel, daran habe ich beim Einbinden der Graphiken tatsächlich nicht gedacht – das gehe ich die nächsten Tage an und tausche Graphiken mit Code gegen den Code aus. Vielen Dank für den Hinweis! Gibt es einen Beitrag, der dich am meisten interessiert, mit dem ich anfangen sollte?