In diesem Beitrag erkläre ich, wie ich in meinem Home Assistant Dashboard noch mehr nützliche Informationen angezeigt bekomme und so das Maximum an hilfreichen Informationen raushole. Hierfür greife ich auf die sogenannte Markdown-Card von Home Assistant zurück. Bei Markdown (Wikipedia-Eintrag hierzu) handelt es sich (auch außerhalb von Home Assistant) um eine vereinfachte Auszeichnungssprache – man kann Texte also relativ einfach formatieren und somit so gestalten, wie man es gerne hätte.
Den wesentlichen Vorteil von Markdown-Cards gegenüber von den sonst üblichen Entity-Cards ist in meinen Augen, dass man innerhalb einer Markdown-Card frei entscheiden kann welche Entitäten in welcher Reihenfolge angezeigt werden. Zum einen kann man hierdurch angezeigte Sensor-Werte erst wirklich nützlich machen, aber natürlich auch Platz sparen.
Inhaltsverzeichnis
Mit dem folgenden ersten Beispiel zeige ich dir, wie ich mit Markdown-Cards Informationen sinnvoll kombiniere und erst hierdurch die eigentliche Information wirklich nützlich mache. Und im zweiten Beispiel zeige ich dir, wie ich mit Markdown Informationen platzsparender darstelle, als dies mit den sonst üblichen Cards möglich wäre.
Ein Nachteil von Markdown-Cards kann es sein, dass man Entitäten nicht einfach anklicken kann, um die aus Home Assistant bekannte Detailansicht angezeigt zu bekommen. Entsprechend ist der nun folgende Tipp weniger für Entitäten geeignet, bei denen diese Detailansicht für dich und den konkreten Verwendungszweck wichtig ist.
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Handelt es sich hingegen um Informationen, die für sich alleine sprechen, kannst du mit Markdown-Cards vermutlich etwas Platz sparen beziehungsweise die Darstellung dieser Informationen optimieren.
Formatierungs-Möglichkeiten mit Markdown in Home Assistant
Grunsätzlich stehen in Home Assistant alle Möglichkeiten zur Formatierung von Text zur Verfügung, die Markdown bietet. Hier einige Beispiele, wie du deine Informationen formatieren kannst:
| Beschreibung | Markdown | Ergebnis |
|---|---|---|
| Überschriften | # Überschrift in h1 ## Überschrift in h2 ### Überschrift in h3 | |
| kursiver und/oder fetter Text | *kursiv* oder _kursiv_ **fett** oder __fett__ ***fett und kursiv*** ___fett und kursiv___ | kursiv fett fett und kursiv fett und kursiv |
| ungeordnete Liste | * Aufzählung * Aufzählung | – Aufzählung – Aufzählung |
| geordnete Liste | 1. Aufzählung-1 2. Aufzählung-2 | 1. Aufzählung-1 2. Aufzählung-2 |
| horizontale Linie | — | eine horizontale Linie halt 😉 |
| Weblink | [Home Assistant Tipps](https://smarterkram.de/277/) | Home Assistant Tipps |
| Bild |  | |
| Tabelle | |Überschrift 1|Überschrift 2| |:-|-|-:| |linksbündig|zentriert|rechtsbündig| | Beispiel siehe weiter unten im Code-Beispiel für die Spritpreise |
Diese Code-Beispiele zeigen, wie man auch ohne HTML-Kenntnisse in Markdown Texte oder Informationen ein wenig formatieren kann.
Das ist keine Raketenwissenschsaft und das Ganze hat auch ein paar Grenzen, da Home Assistant selbst mit CSS-Formatierungen über Klassen arbeitet. Als Konsequenz sieht eine Markdown-h1-Überschrift beispielsweise etwas anders aus, als die generische h1-Überschrift von Home Assistant. Hier ein Beispiel zur Veranschalichung:
Der Unterschied ist mit einer Markdown-h2-Überschrift nicht ganz so stark, weshalb ich in Markdown statt dem h1 immer h2 nutze:
Wenn man mit diesen optischen Unterschieden im Dashboard leben kann und die Idee Informationen im Dashboard individuell anzureichern interessant findet, habe ich im Folgenden zwei konkrete Beispiele, wie ich Markdown-Cards in meinem Home Assistant Dashboard nutze:
Aktuellen Spritpreis mit Markdown um Historienwert ergänzen
In einem mittlerweile älteren Beitrag zeige ich, wie man mit Tankerkönig die aktuellen Spritpreise lokaler Tankstellen in Home Assistant sich anzeigen lassen kann. Diese Integration nutze ich nun schon seit Jahren und finde sie auch weiterhin nützlich.
Was mir aber fehlte, war die Information über Historienwerte. Denn was sagt der aktuelle Spritpreis aus, wenn man diesen nicht in Relation zu den Preisen der nahen Vergangenheit (ein paar Tage) setzen kann?
Aus diesem Grund benötigte ich für mein Dashboard eine einfache Möglichkeit mir neben dem gemäß Tankerkönig aktuellen Preis auch einen Historienwert anzeigen zu lassen.
Den Historienwert generiere ich mir mittels YAML über die Statistics Sensor Plattform:
- platform: statistics
name: Jaeger e10 average
state_characteristic: mean
entity_id: sensor.tankerkoenig_jaeger_overath_e10
sampling_size: 2000
max_age:
hours: 72
Und die zusätzliche neue Information kann ich nun mittels Markdown-Card mit dem aktuellen Spritpreis kombinieren.
Als Ergebnis sehe ich nun bei Interesse auf einen Blick, ob der aktuelle Spritpreis besser oder schlechter als der Durchschnitt der letzten 72 Stunden ist. Im Gegensatz zu der alleinigen Info, was der aktuelle Spritpreis ist, eine deutliche Verbesserung, ohne, dass ich zusätzlich klicken muss oder ähnliches.
Hier der YAML-Code für diese konkrete Markdown-Card:
- type: markdown
content: |
## e10-Preise
<font color='#44739e'><ha-icon icon="mdi:gas-station"></ha-icon></font> Jäger: {{ states('sensor.tankerkoenig_jaeger_overath_e10') }} € (72 h ⌀: {{ states('sensor.jaeger_e10_average')}} €)
<font color='#44739e'><ha-icon icon="mdi:gas-station"></ha-icon></font> Shell: {{ states('sensor.tankerkoenig_overath_siegburger_str_e10') }} € (72 h ⌀: {{ states('sensor.shell_e10_average')}} €)
Und hier ein Screenshot, wie mein Markdown-Code mit Historienwerten im Vergleich zu einer klassischen Entities-Card aussieht:
Ja, keine Frage, die untere Card wirkt aufgeräumter. Aber für mich steht der Mehrwert an Informationen an dieser Stelle im Vordergrund! Ich sehe nun auf einen Blick, wie der aktuelle Spritpreis ist und ob dieser teurer oder günstiger als der Durchschnittspreis der letzten 72 Stunden ist.
Alternativ kann man die Daten aber auch in einer Tabelle darstellen:
- type: markdown
content: |
## e10-Preise
<font color='#44739e'><ha-icon icon="mdi:gas-station"></ha-icon></font> Jäger: {{ states('sensor.tankerkoenig_jaeger_overath_e10') }} € (72 h ⌀: {{ states('sensor.jaeger_e10_average')}} €)
<font color='#44739e'><ha-icon icon="mdi:gas-station"></ha-icon></font> Shell: {{ states('sensor.tankerkoenig_overath_siegburger_str_e10') }} € (72 h ⌀: {{ states('sensor.shell_e10_average')}} €)
|Tankstelle | aktueller Preis | 72h Preis |
|:-|-:|-:|
|Jäger|{{ states('sensor.tankerkoenig_jaeger_overath_e10') }} € | {{ states('sensor.shell_e10_average')}} €|
|Shell|{{ states('sensor.tankerkoenig_overath_siegburger_str_e10') }} € |{{ states('sensor.shell_e10_average')}} €|
Durch die tabellarische Darstellung, ist es vielleicht etwas lesbarer auf die Schnelle:
In dem nun folgenden Beispiel zeige ich, wie ich mit Markdown-Cards mehr Informationen auf weniger Fläche darstelle und somit mein Dashboard etwas verschlanke ohne Informationen und Übersichtlichkeit zu verlieren:
Mit Markdown-Cards in Home Assistant mehr Informationen auf weniger Fläche darstellen
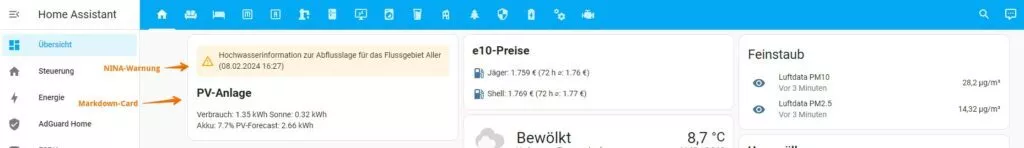
Ein weiteres Beispiel für eine von mir genutzte Markdown-Card ist die Darstellung von möglichen NINA-Warnungen und Informationen über unsere PV-Anlage.
Bislang hatte ich mögliche Warnungen aus der NINA-App als Conditional Cards (via HAS bereitgestellt) dargestellt. Das konnte dann aber mitunter sehr viel Platz in Anspruch nehmen, während es mir eigentlich nur um die Informationen geht vor was wann gewarnt wurde.
Diese Informationen stelle ich nun deutlich kompakter mittels einer Markdown-Card dar. Hier mein genutzter Code:
- type: markdown
content: |
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_2', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_2', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_2', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_3', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_3', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_3', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_4', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_4', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_4', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_5', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_5', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_5', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
Letztlich frage ich mittels if is_state... einfach ab, ob der Sensor „on“ ist (es also eine Warnung gibt). Ist dies der Fall gebe ich die headline der Warnung sowie das Start-Datum der Warnung aus.
Zur zusätzlichen Formatierung nutze ich die von Home Assistant selbst bereitgestellten Alert-Formatierungen.
Diese Lösung kommt aber mit einem Problem: Gibt es keine NINA-Warnung, wird im Dashboard eine leere Markdown-Card angezeigt. Unschön!
Also kombiniere ich die NINA-Warnungen einfach mit anderen immer angezeigten Informationen in einer Markdown-Card. Man könnte also die NINA-Warnungen beispielsweise ober- oder unterhalb der Spritpreise (aus dem vorherigen Beispiel) anzeigen.
Ich habe die möglichen NINA-Warnungen oberhalb der für mich interessanten Informationen über unsere PV-Anlage platziert:
- type: markdown
content: |
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_2', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_2', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_2', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_3', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_3', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_3', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_4', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_4', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_4', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_5', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_5', 'headline') }} ({{ as_timestamp(state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_5', 'start')) | timestamp_custom('%d.%m.%Y %H:%M') }})</ha-alert>
{% endif %}
## PV-Anlage
Verbrauch: {{ (states('sensor.rct_power_storage_consumer_power') | float/1000) | round(2, 'ceil') }} kWh Sonne: {{ (states('sensor.rct_power_storage_all_generators_power') | float/1000) | round(2, 'ceil') }} kWh
Akku: {{ states('sensor.rct_power_storage_battery_state_of_charge') }}% PV-Forecast: {{ states('sensor.solcast_pv_forecast_prognose_verbleibende_leistung_heute') | round(2, 'ceil')}} kWh
Kombiniert mit einer aktiven Warnung sieht das bei mir dann wie folgt aus:
Die NINA-Warnung wird nur solange angezeigt, wie sie aktiv/gültig ist. Ohne die Warnung beginnt die Markdown-Card direkt mit den aktuellen Informationen über unsere PV-Anlage.
Ich hoffe, dass ich dir mit diesem Beitrag nützliche Tipps geben konnte, wie auch du mit Markdown-Cards die in deinem Home Assistant Dashboard dargestellten Informationen aufwerten und auf deine Bedürfnisse anpassen kannst.
Home Assistant hat so viele Daten und Informationen über dein Smarthome in Echtzeit und mit Markdown-Cards kannst du diese nach deinem Belieben im Dahsboard darstellen!
Nutzt du Markdown-Cards in deinem Dashboard? Und wenn ja, wofür und wie?
Produktempfehlungen










Das Beispiel mit dem Tanken funktioniert einwandfrei. Wenn ich den Preis als Entities-Card darstelle, habe ich die Möglichkeit, eine Sekundäre Information mit anzuhaken. Bei mir wäre das dann „Zuletzt aktualisiert“. Das ist ziemlich praktisch, da eine Tankstelle in der Nacht geschlossen ist.
Ich finde aber keinen Sensor oder Attribut „Zuletzt aktualisiert“.
Woher kommt diese Information und wie könnte man das noch nachtragen in einer Markdown-Karte?
Hi Sven,
„Zuletzt aktualisiert“ erhältst du über folgenden Code:
{{ states.sensor.tankerkoenig_jaeger_overath_e10.last_updated }}(musste natürlich für deinen Sensor anpassen).
Ich bin mir aber nicht sicher, ob das bei einer geschlossenen Tankstelle wie gewünscht funktioniert.
VG
Olli
Das Testen von Ausgaben geht über „Entwicklerwerkzeuge“ und „Template“
Ich hatte erst versucht, mir die letzte Update-Zeit folgendermaßen anzeigen zu lassen:
(Im Template Editor): {{ states(’sensor.star_alt_salbke_60_63_super.last_updated‘) }}
Leider ist die Syntax falsch, es kommt lediglich ein „unknown“ als Antwort.
Richtig ist folgende Schreibweise von Olli:
{{ states.sensor.star_alt_salbke_60_63_super.last_updated }}
Jetzt kommen alle Werte, wann der Sensor das letzte mal aktualisiert wurde.
Wenn man nur die Uhrzeit des letzten Updates benötigt, muss das Ergebnis noch formatiert werden, z.B. so:
{{ as_timestamp( states.sensor.star_alt_salbke_60_63_super.last_updated ) | timestamp_custom(‚%H:%M‘, true)}}
Das „true“ ganz am Ende zeigt die normale Zeit an, mit „false“ wird die Zeit in UTC angezeigt.
Hallo !
Vielen Dank für Deinen tollen Beitrag. Für die NINA Meldungen ist das wirklich eine super Sache. Läuft 100 %
Gruß
Manfred
Hi Manfred,
sehr gerne – schön, wenn es für dich was ist! Nutzt du es noch für andere Sensoren?
VG
Olli