NINA-Warnmeldungen kannst du relativ einfach in Home Assistant einbinden und dir „im Ernstfall“ auf deinem Dashboard anzeigen lassen. Du benötigst lediglich die NINA-Integration sowie fürs Frontend eine Erweiterung über HACS. Wie du genau vorgehen musst, erkläre ich dir in diesem Beitrag!
Wenn immer ich eine App von meinem Handy schmeißen kann, mache ich dies! Nun habe ich dank des Hinweises vom Blog-Leser Theo mit Home Assistant eine weitere App von meinem Smartphone werfen können. Home Assistant ist für mich nun die „Schaltzentrale“, um mich über mögliche Warnmeldungen der NINA-Warn-App zu informieren.
Inhaltsverzeichnis
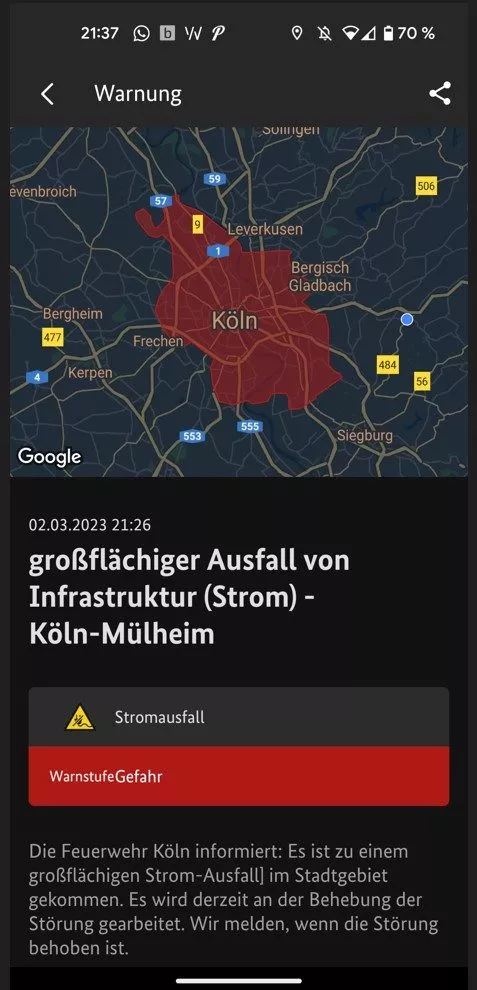
Eine solche Warnmeldung kann wie folgt aussehen, hier an einem echten Beispiel von gestern Abend, zu einem Stromausfall innerhalb der von mir definierten Region:

Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Eine solche Warnmeldung möchte ich nicht mehr über die extra zu installierende NINA-Warn-App erhalten, sondern zukünftig in Home Assistant angezeigt bekommen. Zusätzlich kann man sich natürlich von Home Assistant auch per Push benachrichtigen lassen, was aber nicht Bestandteil dieses Beitrages ist!
Hier findest du das Ganze auch als Video von mir:
NINA-Integration für Home Assistant
Für Home Assistant gibt es eine NINA-Integration, die man unter Integrations hinzufügen kann.

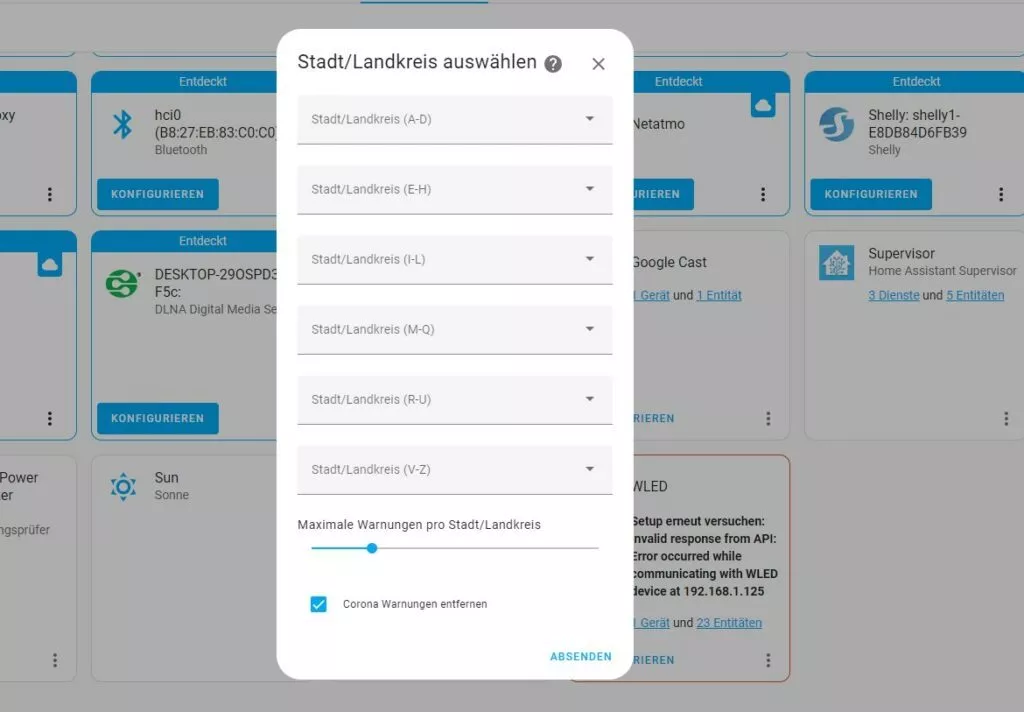
Fügt man diese Integration hinzu, wird man aufgefordert Städte/Landkreise auszuwählen, für die man Warnmeldungen erhalten möchte. Neben der Angabe von Städten und Landkreisen, kann man noch definieren, wie viele Warnmeldungen man maximal je Stadt/Landkreis erhalten möchte (ich habe dies auf den vorausgewählten 5 gelassen). Ebenso ist bereits aktiviert, dass Corona Warnungen ignoriert werden.
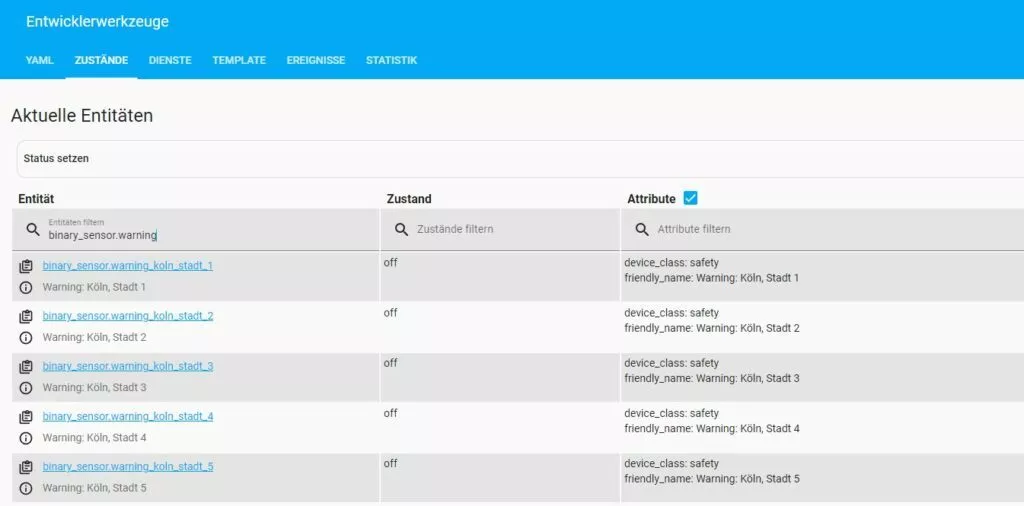
Sobald die Integration eingerichtet ist, solltest du neue Entitäten haben, die wie folgt aufgebaut sind:
binary_sensor.warning_deinestadt_stadt_1Für die Stadt Köln könnte das dann wie folgt aussehen:

Nun da Home Assistant NINA-Warnmeldungen für die von dir gewählte Stadt erhalten kann, können wir uns diese anzeigen lassen, sofern es eine (oder mehrere) Warnmeldung(en) gibt:
Lovelace-Code für die dynamische Benachrichtigung
Vorweg: Damit die Meldungen immer nur angezeigt werden, wenn es tatsächlich eine Warnmeldung gibt, benötigen wir über HACS eine Erweiterung für das Frontend, die es erlaubt Lovelace-Cards in Abhängigkeit von Bedingungen (also einer Condition) anzuzeigen: Lovelace Local Condition Card
Meine Umsetzung basiert auf einem Code-Beispiel von Chaosville im offiziellen Home Assistant Forum. Vielen Dank dafür!
Und hier dann der YAML-Code, welchen ich bei mir für die situative Darstellung im Dashboard nutze:
cards:
- type: conditional
conditions:
- entity: binary_sensor.warning_koln_stadt_1
state: 'on'
card:
type: entities
style: |
ha-card {
background-color: rgba(255, 80, 80, 0.2);
font-size: 16px;
}
entities:
- type: attribute
entity: binary_sensor.warning_koln_stadt_1
attribute: headline
name: Köln
image: /local/Nina_app.png
- type: attribute
entity: binary_sensor.warning_koln_stadt_1
attribute: sent
name: " "
In meinem Code-Beispiel ist lediglich eine Warnmeldung für die Stadt Köln aufgeführt. Je nach von dir gewählter Anzahl an Warnmeldungen, musst du den Code (ohne das „cards:“ am Anfang) x-fach wiederholen. Ebenso natürlich auch, wenn du mehr als nur eine Stand ausgewählt hast.
Mit „/local/Nina_app.png“ gebe ich ein Bild in der Card an. Dieses habe ich einmalig im Verzeichnis „www“ abgelegt. Da es sich lediglich um das NINA-Icon handelt, ist dies natürlich reine Geschmackssache 😉
YAML-Code aus der Videoanleitung
Über die Zeit habe ich meine Nutzung der Wanmeldungen im Dashboard etwas angepasst. Wie in meinem Video beschrieben, nutze ich nun eine Markdown-Karte mit der Bedingung diese nur anzuzeigen, wenn der Sensor der NINA-Integration auf „on“ ist.
Hier der Code aus dem Video (bitte auf deine Sensoren anpassen!):
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1', 'headline') }}</ha-alert>
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_2', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_2', 'headline') }}</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_3', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_3', 'headline') }}</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_4', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_4', 'headline') }}</ha-alert>
{% endif %}
{% if is_state('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_5', 'on') %}
<ha-alert alert-type="warning">{{ state_attr('binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_5', 'headline') }}</ha-alert>
{% endif %}
Situative Anzeige von NINA-Warnmeldungen in Home Assistant
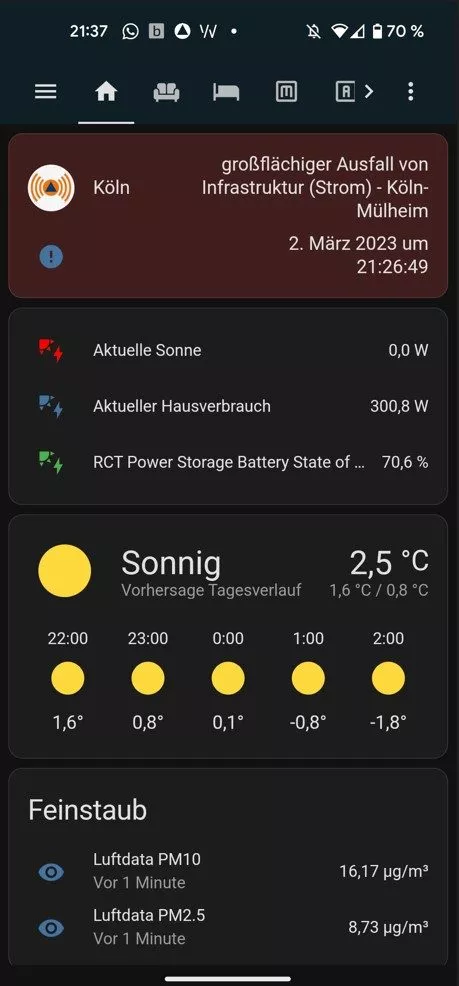
Sofern du nun die NINA-Integration in Home Assistant nutzt und mittels conditional-card in deinem Dashboard eingebunden hast, solltest du in Home Assistant immer dann eine neue Card im Dashboard sehen, sobald es für die von dir gewählte Stadt eine Warnmeldung gibt.
Konkret kann dies dann wie folgt aussehen:

Das konkrete Beispiel ist das passende Beispiel zu der eingangs gezeigten Warnmeldung der NINA-App.
Natürlich kann man sich nun auch immer von Home Assistant informieren lassen, sobald eine der Entitäten einen Warnmeldung beinhaltet. Ggf. schreibe ich hierzu noch ein konkretes Beispiel in einem Folgebeitrag.
Produktempfehlungen






die Attribute stehen tatsächlich gar nicht „Standardmäßig“ zur Verfügung, deswegen hatte ich sie nicht gefunden. der Tipp mit dem template war super.
Ich hab mir jetzt irgendeinen deutschen Kreis mit Warnung rausgesucht und damit konnte ich es tatsächlich konfigurieren und v.a. testen
Danke dir! 🤗
Hallo, danke für die Beschreibung!
aber… gab es eine Änderung? Ich kann keinerlei Attribute ausgeben , es wird nur „sicher“/“unsicher“ angezeigt.
VG
Hi!
Also hier wurden heute noch Unwetter/Hochwasserwarnungen wie im Beitrag beschrieben angezeigt. Was wird dir denn bei einer aktiven Meldung (also „unsicher“) in den Entwicklertools unter Templates angezeigt, wenn du folgenden Code reinkopierst?
{{ (states.binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1.attributes|list) }}(natürlich statt warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1 deinen Namen eingeben)
Im Falle von „unsicher“ solltest du dort device_class, friendly_name, headline und sent bspw. angezeigt bekommen.
Durch
{{ (states.binary_sensor.warning_overath_stadt_rheinisch_bergischer_kreis_nordrhein_westfalen_1.attributes|list)[ZAHL] }}mit ZAHL = Index der Attribute (also 0, 1, 2, …) kannst du dir dann die Values des jeweiligen Attributes ausgeben lassen.
Vielleicht hast du nur nen Typo in deinem Dashboard?
VG
Olli
Wie siehts aus mit nem Artikel für Benachrichtigungen?
z.B. via Telegram
Hi Marcel,
wie du eine Benachrichtigung an Telegram schickst, ist bspw. hier beschrieben: https://smarterkram.de/1570/
VG
Olli
Danke für die Info, aber ich verstehe nicht wo Dein Yaml-Code hin soll. Cards: führt zu Fehlern in der conditional card und auch an anderen Stellen. Nun, wo wird der Yaml-Code platziert?
Hi!
Wenn du dein Dashboard nicht im YAML-Modus bearbeitest, sondern über den Editor, klickst du auf „Karte hinzufügen“ und scrollst dann bis ganz nach unten klickst da auf „Manuell“. Der Editor-Feld beinhaltet ja schon „type: ““. Hier kannst du also den Code ab Zeile 2 oben reinkopieren. Es kann dann sein, dass die Einrückungen nicht korrekt übernommen werden bzw. passen. Die Zeile „type: conditional“ muss gleich eingerückt sein, wie die Zeilen „conditions:“ und „card:“ – ggf. musst du also ein paar Leerzeichen am Zeilenanfang der Zeile „type: conditional“ machen, bis diese auf gleicher Höhe mit den genannten ist. Dann sollte die Fehlermeldung „Konfigurationsfehler erkannt:
bad indentation of a mapping entry (2:15)“ verschwinden. Eine Vorschau im rechten Bereich wird es aber vermutlich nicht geben, da die Karte ja eben nur angezeigt wird, wenn der Sensor den Wert ‚on‘ hat.
Ich hoffe das hilft soweit!
VG
Olli
Ja das geht mir genauso. Auch die manuelle Karte brachte keinen Erfolg obwohl die Einrückungen alle gepasst haben.
Probier mal folgendes in dem Editor-Fenster aus:
type: conditional
conditions:
- entity: binary_sensor.warning_koln_stadt_1
state: 'on'
card:
type: entities
style: |
ha-card {
background-color: rgba(255, 80, 80, 0.2);
font-size: 16px;
}
entities:
- type: attribute
entity: binary_sensor.warning_koln_stadt_1
attribute: headline
name: Köln
image: /local/Nina_app.png
- type: attribute
entity: binary_sensor.warning_koln_stadt_1
attribute: sent
name: " "
Also ohne
cards:
-
Im Kommentar hier gehen leider die Einrückungen verloren, die musst du natürlich beachten!