Wenn man in Home Assistant Termine in einem Dashboard anzeigen will, stößt man mit den offiziellen Kalenderkarten schnell an die Grenzen des technisch machbaren und optisch ansprechendem. In diesem Beitrag zeige ich dir eine super Alternative, welche du mit wenigen Klicks über HACS installieren kannst um deinem Dashboard ein echtes Upgrade zu gönnen. Wie neuerdings üblich, natürlich auch mit Video-Anleitung! 😉
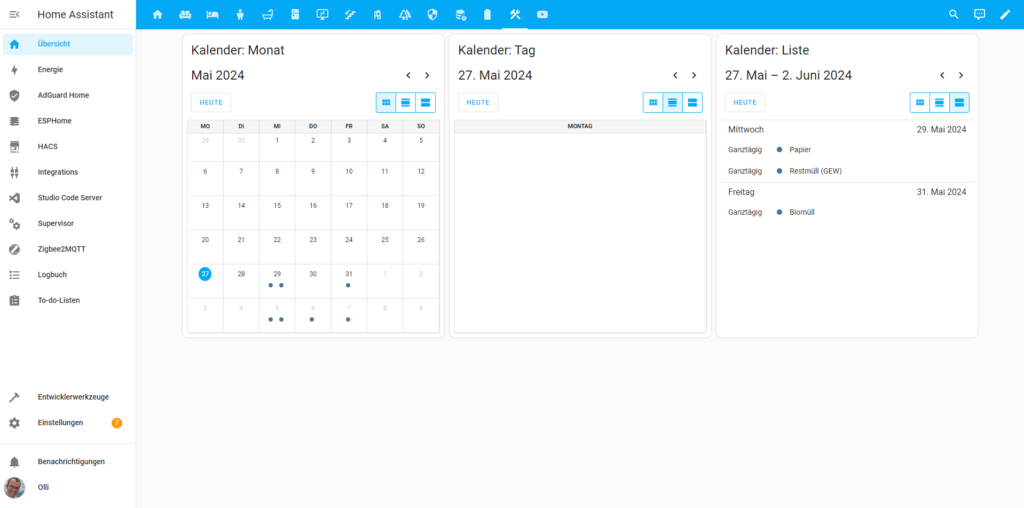
Home Assistant selbst bietet dir 3 unterschiedliche Optionen, wie du Kalendertermine im Dashboard darstellen kannst: Monat, Tag und Liste:

Kalenderkarten im Home Assistant Dashboard
Ich persönlich finde diese Karten alles andere als praktisch, ansprechend und hilfreich, so dass ich eine Lösung gesucht und gefunden habe: Die Week Planner Card über HACS!
Hier findest du den Beitrag auch als Video: https://www.youtube.com/watch?v=qpF9NXYZUtA
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Bessere Kalenderkarten mit der Week Planner Card
Mit der Week Planner Card von Rudy Gnodde (GitHub: Week Planner Card) ist es über HACS super einfach Kalendertermine in Home Assistant deutlich ansprechender darzustellen.
Wenn du dir den Inhalt dieses Beitrags lieber als Video anschaust, findest du hier das passende Video von mir dazu:
Du fragst dich, was eigentlich dieses HACS ist? Dann schau mal hier zuerst nach:
Füge die Week Planner Card in HACS als Benutzerdefiniertes Repository hinzu (drei Punkte oben rechts; die vollständige Anleitung findest du in meinem Video) und wähle hierbei als Kategorie Lovelace. Nach einem Reload der Bedienoberfläche kannst du über den normalen Bearbeitungsmodus deines Dashboards per YAML-Code die Week Planner Card ergänzen.
Das kann dann beispielsweise wie folgt aussehen:

Über den YAML-Code hast du einige Gestaltungsmöglichkeiten, wie die neue Kalenderkarte dargestellt werden soll. Ebenso ist es möglich mehrere Kalender als Quelle für deine Termine zu hinterlegen (im Video nutze ich unseren Müllkalender (lasse dich über die Müllabholung benachrichtigen) und eine meiner Todoist-Listen) und die Wettervorhersage zu ergänzen.
Wettervorhersagen in Home Assistant:
Hier mein YAML-Code für die Darstellung der Week Planner Card wie in meinem Video bzw. oben aus dem Screenshot:
type: custom:week-planner-card
days: 14
updateInterval: 300
calendars:
- entity: calendar.c_trace
color: '#fcba03'
- entity: calendar.hass_io
color: '#2dfc03'
weather:
entity: weather.forecast_home
compact: true
noCardBackground: false
eventBackground: rgba(200, 200, 200, 0.75)
startingDay: today
showLocation: true
locationLink: https://www.openstreetmap.org/search?query=
locale: de
texts:
noEvents: Keine Einträge
fullDay: Ganzer Tag
today: Heute
tomorrow: Morgen
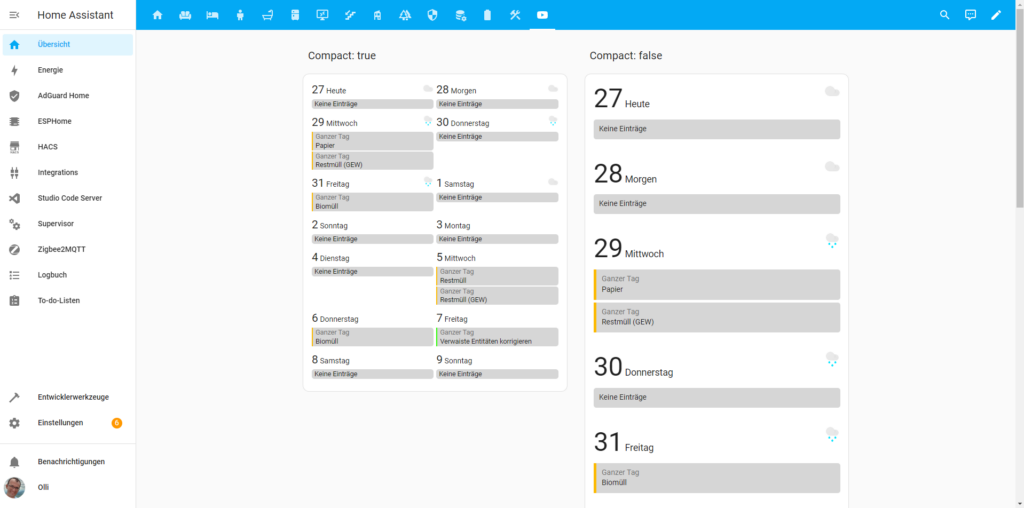
Wenn du in dem Code compact: false anstelle von compact: true nutzt, wird die Karte in der größeren Darstellung angezeigt. Auf dem GitHub-Repository findest du die Auflistung aller Optionen für wie Week Planner Card: GitHub-Repository. Auf die von mir genutzten Optionen (also die im YAML-Code oben) gehe ich natürlich in dem dazugehörenden Video ein.
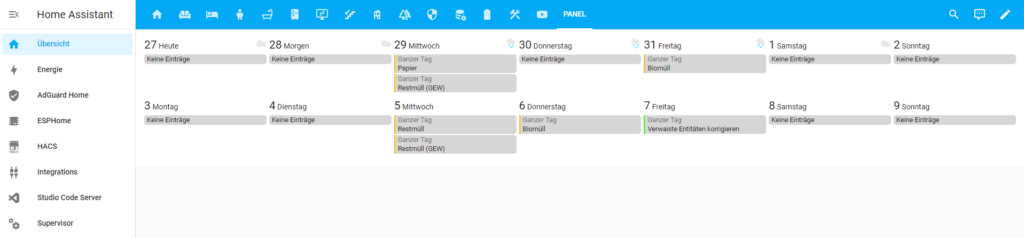
Bonus: Extra große Darstellung der Week Planner Card
Im GitHub-Repository wird eine Vorschau der Week Planner Card gezeigt, die anscheinend über die komplette Breite des Bildschirms geht. Hierbei handelt es sich meiner Meinung nach um eine Panel-Ansicht (also mit einer einzigen Karte).
Das Ganze sieht bei mir dann so aus:

Ggf. ist das für dich eine nützliche Darstellung, deine Termine in einer eigenen Ansicht darzustellen.
Ich finde die Week Planner Card ist die bislang beste Möglichkeit Kalendertermine in Home Assistant ansprechend und platzsparend darzustellen. Der dahinterstehende Entwickler scheint zudem aktiv an der Erweiterung zu arbeiten. Und die zahlreichen YAML-Optionen zur Gestaltung der neuen Kalenderkarte, finde ich klasse!
Dich irritieren die Begriffe Dashboards, Ansichten und Karten? Dann schau einmal hier vorbei, wo ich das alles erklärt habe:
Produktempfehlungen





Mit folgendem Code
ergibt sich folgenden Darstellung:
[attach]43[/attach]
Also neben dem Datum wird auch der Wochentag dargestellt.
Sehr gerne! 🙂
Ich nutze hier folgenden Code:
- type: panel cards: - type: custom:week-planner-card days: 14 updateInterval: 300 calendars: - entity: calendar.c_trace color: '#a83232' weather: entity: weather.forecast_home compact: true noCardBackground: false eventBackground: rgba(200, 200, 200, 0.75) startingDay: today showLocation: true locationLink: https://www.openstreetmap.org/search?query= locale: de texts: noEvents: Keine Einträge fullDay: Ganzer Tag today: Heute tomorrow: MorgenDas musst du natürlich um deine Entitäten etc. anpassen. Ich hoffe, das hilft!
Danke für die Anleitung.
Könntest du den Code für den Kalender in der Panel-Ansicht noch veröffentlichen?
Weder auf GitHub noch hier konnte ich dazu etwas finden.
Vielen Dank
Konnte das Problem lösen: Habe den zweiten Kalender in der Liste umbenannt. Danach klappte es auch mit den Farben.
Komisch – aber es funktioniert 😁
Sehr interessant und cool, dass du es lösen konntest!
Hattest du ggf. beim ersten Anlegen der Karte beide Kalender mit der gleichen Farbe definiert und nachträglich die Farbe eines der Kalender geändert? In einem anderen mit der Karte betreffenden Fall gab es Probleme mit dem Browser-Cache – ggf. war das bei dir ja auch so?
Die Farben waren seit Beginn unterschiedlich – habe diese aber mehrfach geändert. Die Ansicht hatte ich mit Firefox, Chrome und Opera unter Windows getestet – immer das gleiche Problem. Der Browser-Cache scheint es wohl nicht zu sein.
Der iCloud-Kalender hatte immer die richtige Farbe, der zweite (Abfallkalender) wollte nicht so richtig. Nachdem ich den Abfallkalender in der Configuration.yaml umbenannt hatte (+ Neustart), habe ich den neuen Namen auch beim Desktop eingetragen und ab sofort hat sich die Farbe geändert. Ich vermute, dass es ein Problem mit der Abfallkalenderdefinition gab, die durch die Umbenennung korrigiert wurde – ist aber reine Vermutung. Egal – nun läuft es perfekt! 😁
Wenn ich den Code hier einfüge, sieht er OK aus. Nach dem „Kommentar abschicken“ ändert das Webseiten-Formular die Formatierung – Wie kann ich den Code hier ohne Änderung einfügen – so wie Du das Beispiel gepostet hast?
So – nun hat das Kopieren mit Formatierung funktioniert:
type: custom:week-planner-card
days: 14
updateInterval: 600
calendars:
– entity: calendar.privat
color: ‚#a83232‘
– entity: calendar.abfallkalender
color: ‚#2dfc03‘
compact: true
noCardBackground: true
eventBackground: rgba(50, 168, 52, 0.30)
startingDay: today
showLocation: true
locationLink: https://www.openstreetmap.org/search?query=Pfungstadt#map=13/49.8025/8.5921
locale: de
texts:
noEvents: Keine Einträge
fullDay: Ganzer Tag
today: Heute
tomorrow: Morgen
dayFormat: cccc, dd.LLL.y
Danke für die Kalender-Vorstellung – so etwas habe ich schon lange gesucht !
Ein kleines Problem habe ich aber noch: Bei 2 Kalendern haben alle Einträge immer die Farbe des ersten Kalenders, obwohl ich für beide Kalender unterschiedliche Farben in der YAML angegeben habe. Ist das ein Bug oder mache ich etwas falsch?
type: custom:week-planner-card
days: 14
updateInterval: 600
calendars:
– entity: calendar.privat
color: ‚#a83232‘
– entity: calendar.abfallkalender
color: ‚#2dfc03‘
compact: true
noCardBackground: true
eventBackground: rgba(50, 168, 52, 0.30)
startingDay: today
showLocation: true
locationLink: https://www.openstreetmap.org/search?query=Pfungstadt#map=13/49.8025/8.5921
locale: de
texts:
noEvents: Keine Einträge
fullDay: Ganzer Tag
today: Heute
tomorrow: Morgen
dayFormat: cccc, dd.LLL.y
Prüf mal bitte, ob du die richtigen einfache Anführungsstriche rund um den Hex-Farbcode nutzt. Das wird hier so dargestellt, als würde da was nicht stimmen.
So sollte es aussehen:
Dunkelrot und Hellgrün sind mit dem Beispiel-Farben bei mir die Kalender dann.
Die Formatierung und die Hochkommata sind richtig bei mir in HomeAssistant. Beim Kopieren von Home Assistant in dieses Antwortformuar wird die Formatierung entfernt.
Daran kann es nicht liegen …