Wer sein Home Assistant Smarthome zum wirklich eigenen Smarthome machen möchte, muss zu ein paar Tricks greifen um Home Assistant tatsächlich zu Personalisieren: Home Assistant Bilder statt Icons
Um Automationen richtig smart zu nutzen, kommt man nicht um Person Entities umher. In der Regel lassen sich diese Person Entities am einfachsten über das Smartphone realisieren: Ist das Handy im heimische Netzwerk angemeldet, kriegt es vom Router immer dieselbe IP-Adresse. Home Assistant pingt in regelmäßigen Abständen die IP-Adressen aller Handys an und sobald eine IP-Adresse erreichbar ist, wird wohl das Handy und somit auch der Besitzer des Handys zu Hause sein.
Home/Away Status einrichten
Wie genau dies eingerichtet wird, habe ich in dem Beitrag Home/Away Status in Home Assistant mit Bordmitteln nutzen ausführlich beschrieben. Falls du dieses Feature von Home Assistant noch nicht nutzt, findest du dort die ausführliche Anleitung mit Screenshots und Code-Beispielen um auch automatisch erkennen zu können, ob jemand zu Hause ist, oder nicht.
Zugegeben baut diese „Personen-Erkennung“ mit dem Handy auf eine vermutlich nicht in 100% der Fälle zutreffende Logik aus. Es soll ja Menschen geben, die das Haus verlassen ohne ihr Handy mitzunehmen. In einem solchen Fall denkt Home Assistant natürlich, Person X wäre noch zu Hause, obwohl dies nicht der Fall ist. Doch nach meiner Erfahrung ist diese Art der Personenerkennung in den meisten Fällen absolut ausreichend – und das beste darüber hinaus: Alles mit bereits vorhandenen Bordmitteln!
Hast du eine solche Personen-Erkennung umgesetzt, kannst du dir den Zustand (Home oder Away) dann im Dashboard von Home Assistant anzeigen lassen:
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Home Assistant Bilder statt Icons
Diese Icons sehen natürlich nicht sehr ansprechend und persönlich aus, also sollte man sich dann noch die Mühe machen, statt der Material-Icons tatsächliche Fotos zu nutzen.
Wie du hierfür vorgehst, beschreibe ich in den folgenden Schritten ausführlich:
Klicke links im Menü auf Einstellungen und dann auf Anpassung. Wähle im Anschluss hieran die gewünschte Entity aus, für welche du statt des Icons ein eigenes Bild oder Foto nutzen möchtest:
Klicke dann ganz unten im Attribute-Dialog auf „other“:
…und trage dann bei „Attribute name“ entity_picture und bei „Attribute value“ die URL zu deinem Bild ein. Hier kannst du tatsächlich die URL zu einem extern liegenden JPG nutzen (also zum Beispiel dein Facebook-Profilbild). Aber bedenke bei dieser Variante, dass ein extern lieges JPG natürlich „immer“ von dieser Quelle (also extern) geladen werden muss.
Sinnvoller ist es vermutlich, stattdessen das Bild direkt auf deinem Raspberry Pi zu speichern! Grundsätzlich werden Bilder, welche direkt auf deinem eigenen Raspberry Pi liegen schneller geladen, als Bilder, welche von Facebook, Twitter oder anderen Servern abgerufen werden. Natürlich geht es bei Home Assistant und deinem eigenen Home Assistant nicht ausschließlich um Performance, dennoch sollte man hierauf achten. Dein Raspberry Pi ist schließlich im Grunde genommen eine ziemlich sparsam ausgestattete Smarthome-Zentrale.
Bilder vorbereiten
Als Format kannst du eigentlich jedes web-übliche Bildformat nutzen. Am geläufigsten sind hier natürlich JPG oder PNG (wobei PNG für Fotos in der Regel aufgrund der entstehenden Dateigröße in KB bzw. MB nicht zu bevorzugen sind! Wikipedia: PNG). Meist ist ein Bild im JPG-Format für solche einfachen Fotos die beste Lösung!
Bedenke auch, dass die Fotos ja lediglich anstelle der Icons zum Einsatz kommen und entsprechend klein dargestellt werden. Es muss also kein ultrahochauflösendes Foto einer 24 Megapixel-Kamera mit 1600 x 1600 Pixeln sein! Auch dies würde letztendlich nur unnötigen Belast bedeuten und deinen Raspberry Pi unnötig belasten!
Ich habe die Fotos mit der Abmessung 300 x 300 Pixeln als JPG gespeichert. Mach dir keine Gedanken darum, wie du die Bilder rund gespeichert bekommst! Speichere die Bilder einfach quadratisch ab und achte darauf, dass das Gesicht möglichst in der Mitte des Bildes ist. Home Assistant wird dann automatisch hieraus die von den Icons gewohnte runde Ansicht machen:
Bilder in Home Assistant speichern
Ich habe die Bilder direkt in Home Assistant abgelegt, so dass diese nicht von fremden Servern geladen werden müssen. Hierfür muss man folgendes über die Ordnerstruktur bzw. Logik von Home Assistant wissen:
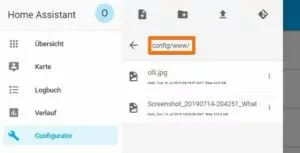
Dateien, welche unter /config/www/ abgelegt werden, können lokal im Netzwerk unter http://IP-DEINES-PIS:8123/local/ abgerufen werden!
Das im Screenshot zusehende Bild olli.jpg kann ich innerhalb meines Netzwerks somit unter http://192.168.x.x:8123/local/olli.jpg aufrufen!
Bitte beachte hierbei, dass in diesem www-Ordner nur statische Dateien abgelegt werden können (also z. B. keine PHP-Dateien oder ähnliches), solange du dies nicht durch weitere Einstellungen in Home Assistant aktivierst!
Produktempfehlungen






Gibt es das Feature auch in der aktuellen Version von HomeAssistant? Kann es in den Einstellungen nicht mehr finden…
Der Beitrag ist bereits 4 Jahre alt, ein paar Dinge haben sich tatsächlich in der Zwischenzeit (leider) geändert.
Was du vorhast, sollte mit https://www.home-assistant.io/docs/configuration/customizing-devices/#manual-customization möglich sein. Also für die jeweilige Entität einen Eintrag unter customize: machen mit dem Eintrag entity_picture