Vor einigen Wochen hatte ich erneut über Home Assistant und die LaMetric Time berichtet. In diesem Beitrag hier stelle ich dir nun eine vermutlich noch bessere und vor allem deutlich günstigere Alternative einer Pixel Clock vor: Die Ulanzi Smart Pixel Uhr wird von einem ESP32 betrieben und lässt sich somit perfekt als rein lokal agierendes Device mit Home Assistant verbinden – garantiert ohne Cloud oder zusätzliche Apps auf deinem Handy!
Die Ulanzi Smart Pixel Uhr kostet mit ca. 50 Euro² deutlich weniger, als eine LaMetric Time, hat dennoch aber sogar einen Akku verbaut. Auch, wenn ich die LaMetric Time wirklich schon sehr lange habe, finde ich die Ulanzi Smart Pixel Uhr deutlich besser, da sie technisch überlegen und zeitgleich sogar noch günstiger ist. Und sie kann ziemlich einfach über MQTT mit Home Assistant verbunden werden!
Update 24.03.2024: Als ich den Beitrag geschrieben habe, kam noch AWTRIX Light zum Einsatz. Dieses Projekt wurde zwischenzeitlich eingestellt, jedoch ist das Flashen mit AWTRIX 3 anscheinend genauso möglich. Wundere dich also nicht, wenn hier im Beitrag Screenshots von AWTRIX Light sind, während du AWTRIX 3 mittlerweile nutzt! Christian hatte mich auf diese Änderung netterweise aufmerksam gemacht.
Hierfür flashen wir auf die Ulanzi Smart Pixel Uhr (im folgenden nur noch Ulanzi genannt) die kostenlose Software AWTRIX 3, welche es uns erlaubt, das Gerät über MQTT direkt mit Home Assistant, also lokal, zu verbinden.
Wenn du die Ulanzi ausgepackt hast, verbindest du diese mit dem enthaltenen USB-C-Kabel mit deinem PC. Dann rufst du (am besten in Chrome) folgende URL auf: https://blueforcer.github.io/awtrix3/#/flasher und schaltest die Ulanzi ein (indem du zeitgleich auf die Pfeile links + recht oben drauf drückst).
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
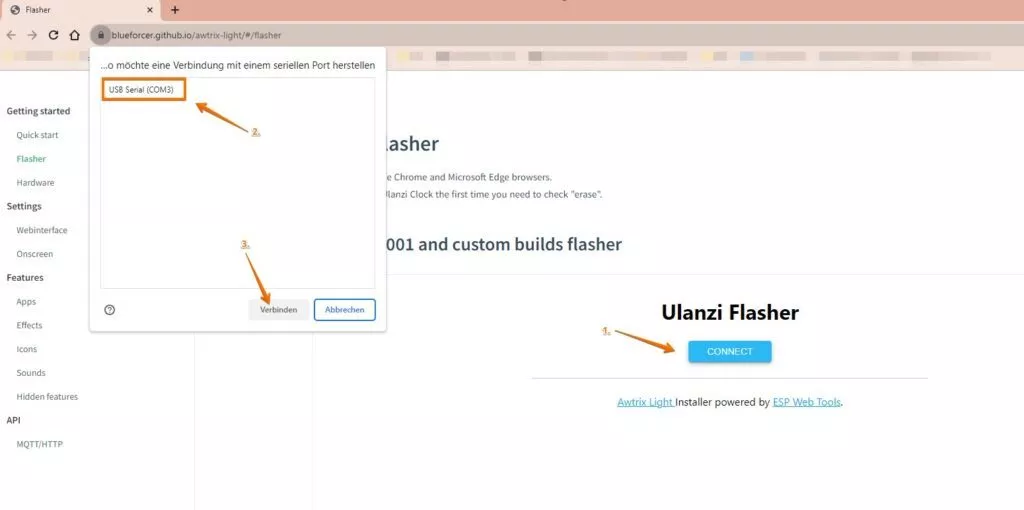
Auf der Flash-Seite klickst du nun auf Connect und es sollte sich folgendes Fenster öffnen:
Die Bezeichnung der USB-Verbindung kann bei dir natürlich anders lauten!
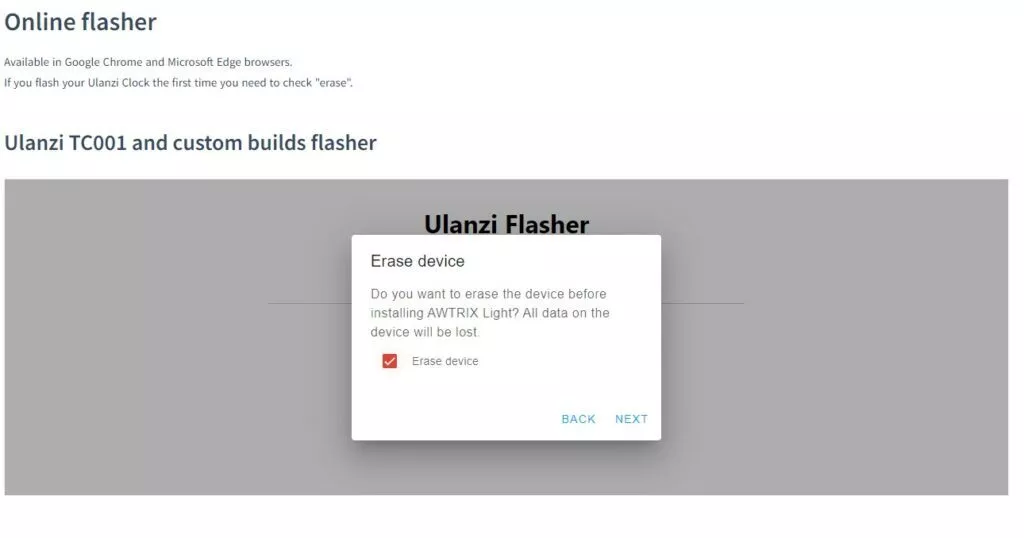
Klicke auf Verbinden und folge den Anweisungen im Browser. Wenn deine Ulanzi noch „frisch vom Werk“ ist, musst du beim ersten Flashen „Erase device“ wählen:
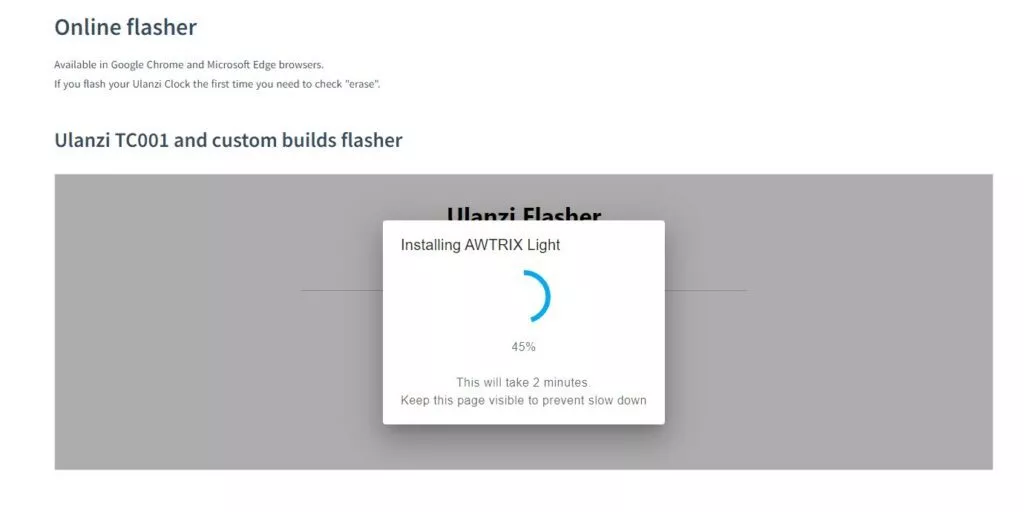
Nun wird AWTRIX Light auf deiner Ulanzi installiert, wobei meine Ulanzi etwas gefiept hat. Nach der Installation war dieses Geräusch aber zum Glück dauerhaft weg!
Der Fortschritt des Flash-Vorgangs wird dir im Browser angezeigt (wie es es vermutlich bereits von anderen ESPHome-Projekten kennst):
Ist die Installation von AWTRIX Light erfolgt, zeigt die Ulanzi dies an und begrüßt dich in bunten Farben:
Sobald auf deiner Ulanzi AP MODE (für Access-Point Mode) angezeigt wird, kannst du dich bspw. mit deinem Handy mit dem neuen WiFi-Netzwerk mit dem Namen awtrix_xxxxxx und dem Passwort 12345678 verbinden.
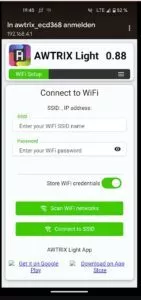
Sobald dein Handy mit dem Ulanzi-AP verbunden ist, kannst du unter 192.168.4.1 die Setup-Seite aufrufen. Dort hinterlegst du nun die Zugangsdaten zu dem WLAN-Netzwerk, welches die Ulanzi nutzen soll:
Das Gerät startet dann neu und begrüßt dich kurz mit der eigenen IP-Adresse um danach einige Standard-Apps anzuzeigen:


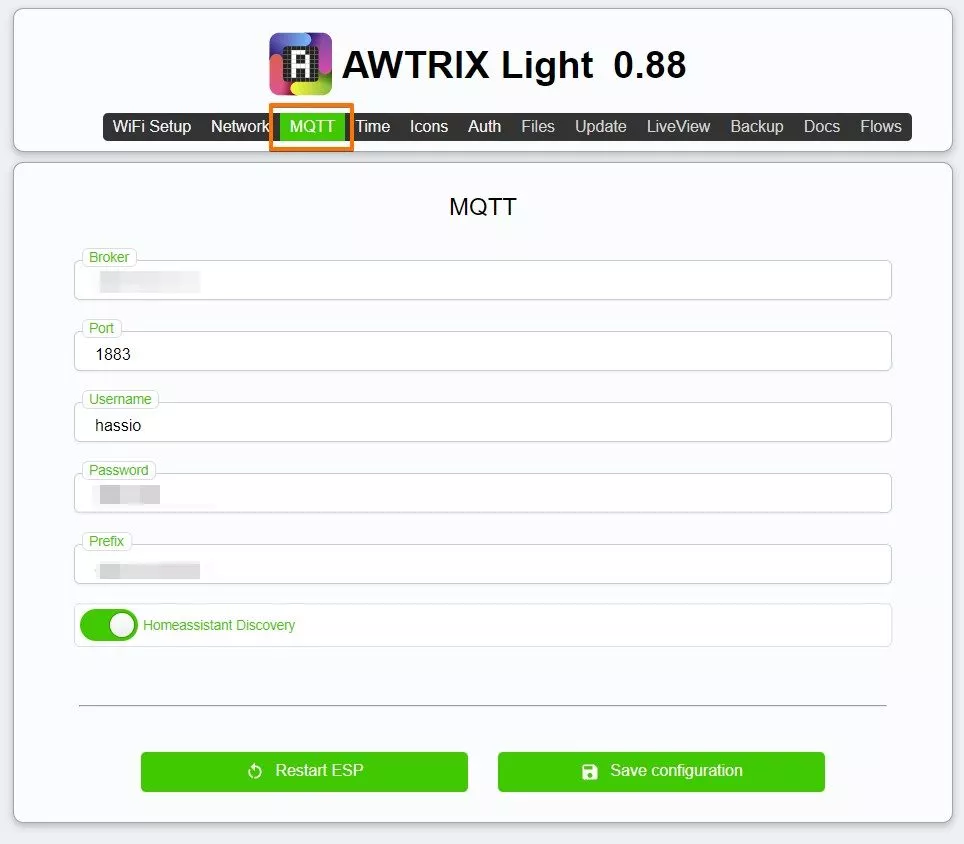
Im Browser am Computer gibst du nun die IP der Ulanzi ein an siehst dann folgendes Web-Interface in welchem du zahlreiche Einstellungen deiner Ulanzi ändern kannst:
Hier wechselst du zum Menü-Eintrag MQTT und hinterlegst deine MQTT-Daten (also die lokale IP von deinem Home Assistant, sowie die MQTT-Logindaten, die du in Home Assistant unter Einstellungen -> Add-ons -> MQTT -> Konfiguration hinterlegt hast).
Aktiviere „Homeassistant Discovery“ und speichere die MQTT-Einstellungen. Dann das Gerät neustarten.
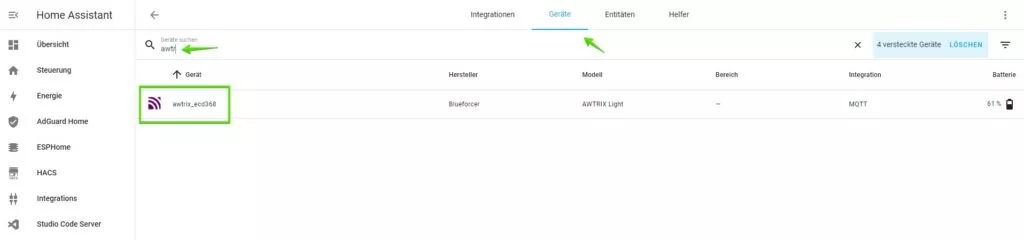
Nach dem Neustart der Ulanzi kannst du in Home Assistant überprüfen, ob die Verbindung zwischen Home Assistant und Ulanzi erfolgreich hergestellt wurde: Wechsle in Home Assistant zu Einstellungen -> Geräte & Dienste und dort auf den Tab Geräte. Hier kannst du „awtrix“ eingeben und nun solltest du deine Ulanzi angezeigt bekommen:
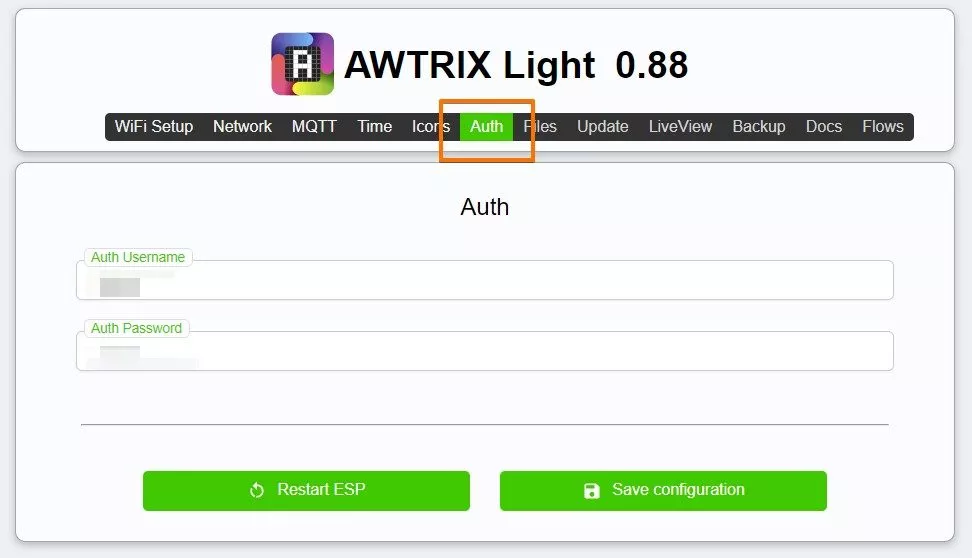
Nun, da alles eingerichtet ist, solltest du in AWTRIX Light selbst noch den Passwort-Schutz für die Einstellungen aktivieren: Gebe hierfür im Browser erneut die IP-Adresse der Ulanzi (sofern das Browser-Fenster nicht mehr geöffnet ist) ein und wechsle zum Reiter „Auth„. Hier gibst du einen Usernamen und ein Passwort ein, klickst auf Speichern und startest die Ulanzi neu.
Nun kannst du das Web-Interface für die Einstellungen deiner Ulanzi weiterhin unter der bekannten IP-Adresse der Ulanzi aufrufen, jedoch ist dieses Web-Interface nun durch die zuvor von dir gewählten Zugangsdaten geschützt (unbefugte sollten also keine Änderungen vornehmen können).
Und nun beginnt erst der eigentliche Spaß, nämlich das Ansteuern deiner Ulanzi von Home Assistant aus!
Hierfür stehen dir (wie bei Home Assistant üblich) unzählige Optionen zur Verfügung. Du kannst eigene Skripte und Automationen bauen und Informationen auf deine Ulanzi mittels MQTT schicken.
Unter https://blueforcer.github.io/awtrix3/#/api findest du die mit AWTRIX Light zur Verfügung stehen Endpoints über die du zum einen Informationen von deiner Ulanzi auslesen aber auch Informationen zur Anzeige auf deiner Ulanzi senden kannst.
Natürlich kannst du dir auch die für dich perfekte Benachrichtigung mit einer Automation selber bauen. Die API-Infos von zwei Absätzen weiter oben, sowie das folgende minimale YAML-Code-Beispiel, sollten dir hierbei helfen:
action: mqtt.publish
data:
qos: "2"
retain: false
#an deine ID anpassen!
topic: awtrix_ecd368/notify
payload: >-
{text: "smarterkram.de",
"rainbow": true,
"duration": 10,
"icon": 3253}
Natürlich musst du awtrix_xxxxxx durch den Namen deiner Ulanzi ersetzen und dann kannst du diesen YAML-Code in deiner eigenen neuen Automation einbauen, nutzen und beliebig anpassen!
Das Code-Beispiel liefert dir folgende Animation (für 10 Sekunden lang):

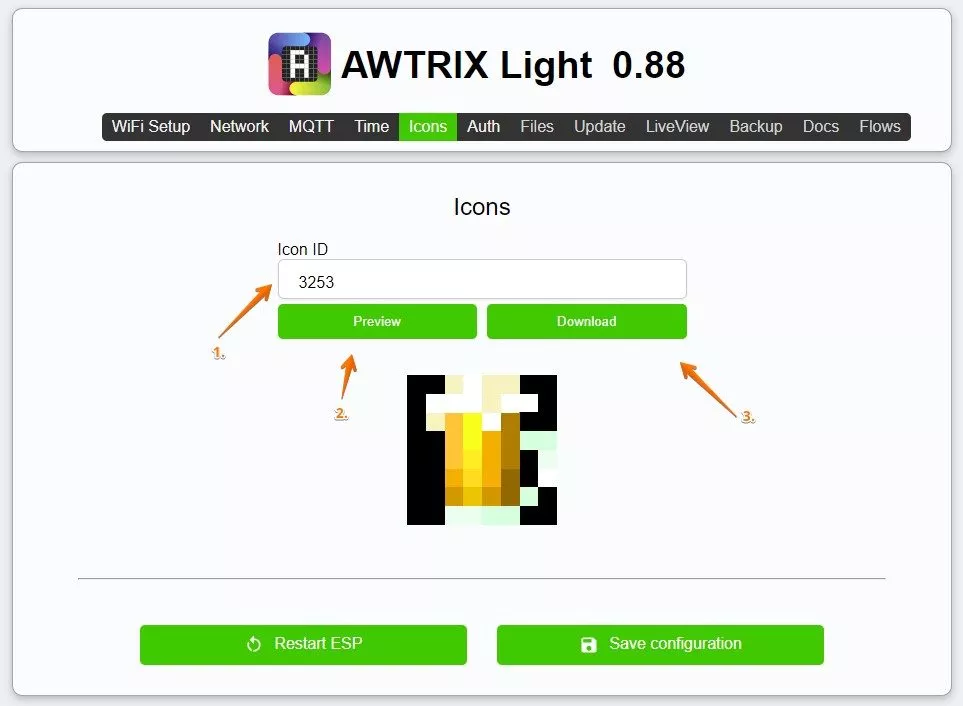
Ein Hinweis noch zu den nutzbaren Icons in AWTRIX Light: Um aus Home Assistant heraus über MQTT ein Icon zur Anzeige auf deiner Ulanzi nutzen zu können, musst du dieses einmal manuell auf deine Ulanzi herunterladen. Hierfür rufst du im Browser die IP-Adresse deiner Ulanzi auf und wechselst auf den Reiter Icons. Dort gibst du als Icon ID die ID des gewünschten Icons ein (unter https://developer.lametric.com/icons kannst du aus zahlreichen Icons auswählen und von hier auch die jeweilige Icon ID übernehmen). Über Preview kannst du die ID auf Korrektheit überprüfen um dann durch Klick auf Download das jeweilige Icon auf einer Ulanzi nutzbar zu machen:
Solltest du noch keine Ulanzi Smart Pixel Uhr besitzen, kanns tu diese direkt bei Ulanzi bestellen und schon in wenigen Tagen deine eigenen smarten Benachrichtigungen mit Home Assistant erstellen: Ulanzi Smart Pixel Uhr im Ulanzi-Onlineshop² (Tipp: Melde dich bei Ulanzi für deren Newsletter an und erhalte hierfür 10% Rabatt auf deinen Einkauf!)
Produktempfehlungen














Hallo liebe Leute,
ich weiß nicht, ob ich etwas grundsätzlich falsch mache oder nur zur falschen Zeit am falschen Ort bin. Anscheinend ist es am 11.03.24 ja noch jemandem gelungen, die Uhr zu flashen.
Wenn ich die Github Adresse (https://blueforcer.github.io/awtrix-light/#/flasher) eingebe, bekomme ich eine „404 – There isn’t a GitHub Pages site here.“ – Meldung.
Hat jemand einen Tipp für mich?
Viele Grüße
Christian
Hi Christian,
awtrix-light scheint vom Entwickler offline genommen worden zu sein. Selbiger bietet aber mit https://blueforcer.github.io/awtrix3/#/ eine etwas mächtigere Lösung ein, die ähnlich funktionieren sollte.
Ich schaue mir das die Tage einmal an und werde den Beitrag entsprechend mit einem Update versehen!
VG
Olli
Hi Olli,
Danke für die Antwort! Dann bin ich wohl gerade zum falschen Moment auf den Ulanzi Zug aufgesprungen. Komisch eigentlich, awtrix-light scheint ja durch die Pixel-Clock ein bisschen Furore gemacht zu haben. Ich schaue mir awtrix3 auch mal an.
VG Christian
Ich habe es ausprobiert und es scheint mit deiner Anleitung genauso zu funktionieren, nur die URL zum Flasher ist eben eine andere.
Super, und vielen Dank für die Info! Ich werde das hier im Beitrag anpassen, so dass man direkt das korrekte Repo etc. findet!
Hallo Olli,
Danke für Deine Rückmeldung.
habe ich auch gemacht. Ging auch nicht…
Lösung war:
Ich habe die Uhr nochmal gelöscht und erneut geflasht. Anschließend nochmal die WLAN Einstellungen gesetzt.
Danach funktionierte alles wie von Dir beschrieben.
Viele Grüße
Gunter
Hi Gunter,
danke für das Update und Top, dass es nun klappt! Viel Spaß mit der Uhr! 😉
VG
Olli
Hallo,
ich habe mir die Uhr gekauft und nach Deiner Anleitung installiert.
Die Uhr wird sauber im HA angezeigt zur bekomme ich keinen Text auf die Uhr.
Mein Code für ein Test Script (Icon wurde auf die Uhr geladen und die Uhr Topic stimmt auch):
alias: YY_Uhr_Test
sequence:
– service: mqtt.publish
data:
qos: „2“
retain: false
topic: awtrix_6d6634/notify
payload: >-
{text: „Sie haben Post“, „rainbow“: true, „duration“: 10, „icon“:
55030}
mode: single
Wo / Was muss ich machen, damit ich einen Text auf der Uhr angezeigt bekomme?
Bzw. was habe ich falsch gemacht?
Danke im voraus für Deine Hilfe.
Gruß
Gunter
Hi!
Eigentlich musst du nun nur das Skript script.YY_Uhr_Test aufrufen und dann sollte alles seinen Weg gehen.
Hast du das schon probiert? Du kannst das bspw. unter „Entwicklerwerkzeuge“ -> „Dienste“ einfach machen, indem du dort nach dem Skript suchst und es dann ausführst!
Danke für die schöne Darstellung.
Sehr gerne! 🙂
Hi, Olli,
wiedermal eine schöne Idee, Danke dafür … hab sie gerade übernommen.
Die interne Temperaturmessung wird wohl maßgeblich vom internen Ladeadapter beeinflusst … 36Grad Celsius als Anzeige bei real vorhandenen 19Grad Celsius im Raum sind schon ’schmeichelnd‘ 8-0
Ja, leider etwas Negatives an der Pixel Uhr. Die Temperatur-Messung ist wertlos…