Wenn du ein Android Handy und Home Assistant nutzt, dürfte dieser Beitrag für dich interessant sein: Ich zeige dir, wie du beliebige Infos aus Home Assistant mit einem Android-Widget darstellen kannst und gebe noch ein paar Tipps, wie du diese optisch ein klein wenig aufwerten kannst.
Die sogenannte Companion App für Home Assistant gibt es für Android als auch iOS. Der Funktionsumfang dieser App unterscheidet sich jedoch je nachdem welches Handy-Betriebssystem man hat. Gefühlt scheint unter Android etwas mehr möglich zu sein. Da ich selbst im Besitz eines Google Pixel bin, interessieren mich natürlich die Android-Möglichkeiten am meisten. Entsprechend berichte ich in diesem Beitrag auch nur über die Möglichkeiten mit der Companion App auf Android.
Inhaltsverzeichnis
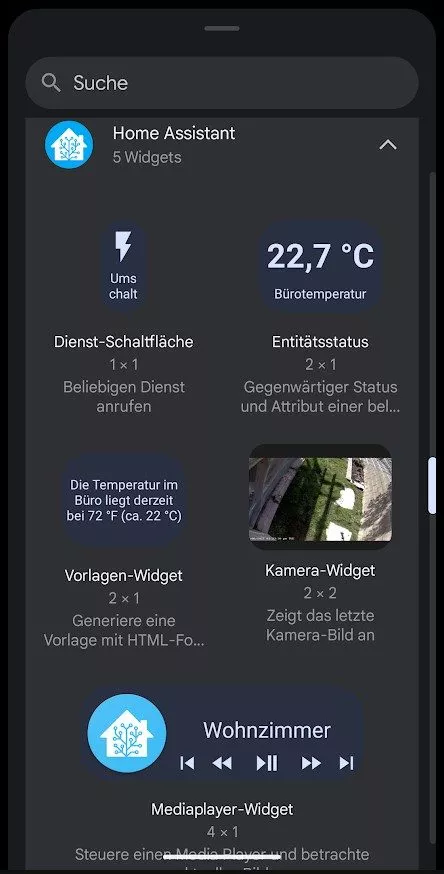
Stand März 2023 gibt es von/für Home Assistant 5 Widgets, die du auf dem Homescreen deines Android-Handys platzieren kannst:
- Dienst-Schaltfläche, wobei es es sich um einen virtuellen Button für einen beliebigen Dienst handelt
- Entitätsstatus, also die Anzeige des Zustandes einer Entität (bspw. eine aktuelle Temperatur)
- Kamera-Widget, welches ein Standbild von einer in Home Assistant integrierten Kamera ermöglicht
- Mediaplayer-Widget, welches das direkte Steuern von Mediengeräten ermöglicht
- Vorlagen-Widget, welches es dir erlaubt beliebige Inhalte in Textform auszugeben
In diesem Beitrag liegt der Fokus auf den Möglichkeiten, die das Vorlagen-Widget bietet und was hierbei zu beachten ist.
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!

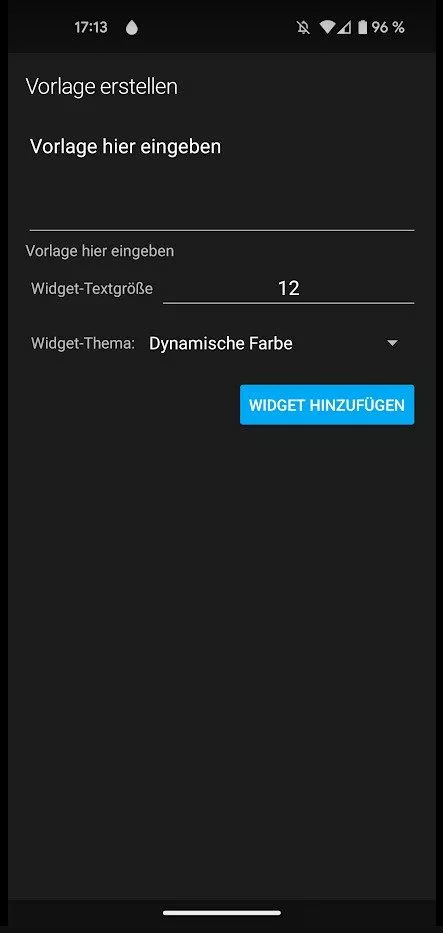
Wie du ein Widget unter Android hinzufügst, beschreibt Google auf dieser Seite und hierauf möchte ich nicht weiter eingehen. Hast du das Vorlagen-Widget zu deinem Homescreen hinzugefügt, sollte sich automatisch ein Dialog öffnen, in welchem du die anzuzeigenden Text-Inhalte als Freitext definieren kannst. Dieser Dialog sollte wie folgt aussehen:

Dort wo „Vorlage hier eingeben“ steht, kannst du den anzuzeigenden Inhalt eingeben. Direkt darunter erhältst du dann „live“ eine Vorschau deiner Eingabe, was insbesondere am Anfang sehr praktisch ist.
Formatierungsmöglichkeiten des Home Assistant HTML-Widgets
Leider sind die Möglichkeiten der Formatierung stark eingeschränkt, so dass es noch nicht einmal möglich ist die Ausgabe linksbündig zu platzieren. Die Ausgabe wird automatisch zentriert und es scheint keine Möglichkeit zu geben, dies zu ändern.
Im Wesentlichen kann man mittels HTML-Angaben die Farbe und Schriftgröße der Textausgabe ändern, sowie Zeilenumbrüche und/oder Listen ergänzen (Auflistung der möglichen Formatierungen).
Mit <p>Text</p> kann man beispielsweise einen Paragraphen definieren oder per <br /> einen Zeilenumbruch erzeugen. Mit <b>Text</b> (auch mehrfach wiederholbar) kann man Text fetter machen. Listen kann man über <ul><li>Eintrag 1</li><li>Eintrag 2</li></ul> (oder <ol><li>Eintrag 1</li><li>Eintrag 2</li></ol> für einer nummerierte Liste) erzeugen.
Beispiel-Code für das HTML-Widget von Home Assistant
Um auf Werte aus Home Assistant zugreifen zu können, muss man folgende Syntax verwenden, die wir schon von meinem Beitrag über das Auslesen/Nutzen von Entitäts-Attributen kennen:
{{ states('sensor.rct_power_storage_battery_state_of_charge') }}
Für den Status einer Entität ist es also nichts weiter außer den geschweiften Klammern und einem „states(‚DEINE-ENTITÄT‘)“.
Ein konkretes Beispiel könnte dann wie folgt aussehen:
<p>Akku: {{ states('sensor.rct_power_storage_battery_state_of_charge') }} %</p><p>
PV: {{ states('sensor.rct_power_storage_all_generators_power') }} Wh</p>
Da ich weiterhin sehr viel Freude an unserer PV-Anlage habe, lasse ich mir aktuell den Akkustand als auch die aktuelle Leistung der PV-Anlage auf meinem Startbildschirm meines Handys anzeigen:

Unspektakulär, aber hilfreich, um das Code-Beispiel besser zu verstehen, denke ich 😉
Widget-Inhalt nachträglich bearbeiten
Um den Inhalt eines solchen Widgets nachträglich zu bearbeiten, hältst du das Widget gedrückt, so als würdest du es auf dem Bildschirm verschieben wollen. Wenn du dann das Widget wieder loslässt, sollte das Widget umrandet sein und ein zusätzlicher Stift auf dem Widget angezeigt werden:

Wenn du auf diesen Stift klickst, öffnet sich der dir schon bekannte Dialog, über welchen du den Text-Inhalt bearbeiten kannst!
Produktempfehlungen