Wer Home Assistant mit Z-Wave schon etwas länger nutzt, steht auf kurz oder lang irgendwann vor der Herausforderung zu Wechsel zu Z-Wave JS durchführen zu müssen. „Früher“ war für Home Assistant und Z-Wave die Z-Wave Integration der Standard. Diese ist aber mittlerweile veraltet und wird nicht mehr weiterentwickelt, so dass ein Wechsel zu einer der vorhandenen Alternativen unausweichlich ist.
In diesem Beitrag beschreibe ich, wie in Home Assistant der Wechsel zu Z-Wave JS in wenigen Schritten und mit ein wenig Zeit auch dir gelingen wird!

Für den Wechsel zu Z-Wave JS musst du folgende 8 Schritte durchführen, welche im folgenden detaillierter für dich erklären werde:
- Ermittle den Network-Key (sofern genutzt), sowie den USB-Path deines Z-Wave Sticks
- Erstelle eine Liste aller von dir genutzten Z-Wave Geräte
- Lösche die alte Z-Wave Integration
- Entferne aus der configuration.yaml den gegebenenfalls vorhandenen Z-Wave Eintrag
- Starte den Host neu
- Installiere Z-Wave JS und warte ein wenig
- Aktiviere nicht angezeigte Z-Wave Geräte einmalig manuell, damit diese „funken“
- Aktualisiere die Namen und Entitäts-IDs anhand der unter 2. erstellten Liste für jede Knoten-ID
Führe die Schritte 6-8 erst aus, wenn nach dem Neustart des Hosts die Z-Wave Geräte in Lovelace als fehlende/unbekannt angezeigt werden. Werden diese weiterhin als „bekannt“ angezeigt, ist die alte Z-Wave Integration noch nicht vollständig/korrekt gelöscht und du hast bei 3 oder 4 vermutlich nicht alles korrekt gemacht!
Ich habe für diese 8 Schritte circa anderthalb Stunden benötigt und nach diesen anderthalb Stunden lief mein Smarthome wie vor dem Wechsel, quasi als wäre nichts gewesen. 🙂
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Aber nun der Reihe nach:
Wechsel zu Z-Wave JS Anleitung
Ermittle den Network-Key (sofern genutzt), sowie den USB-Path deines Z-Wave Sticks
Verbinde dich mittels SSH mit deinem Home Assistant. Durch Eingabe der Befehle
cat /config/.storage/core.config_entries | grep network_key
cat /config/.storage/core.config_entries | grep usb_path
solltest du sowohl den Network-Key, als auch den USB-Path angezeigt bekommen!

Alternativ kannst du auch folgenden Befehl eingeben, und in der Datei ein wenig nach den richtigen Stellen suchen:
nano /config/.storage/core.config_entries
Erstelle eine Liste aller von dir genutzten Z-Wave Geräte
Du benötigst nun eine Liste aller bislang genutzten Z-Wave Geräte bestehend aus:
- Knoten-ID
- Name
- Entitäts-ID
Damit du diese Informationen nicht händisch raussuchen musst, kannst du unter Entwicklerwerkzeuge -> Template folgenden Code eingeben und erhältst die benötigten Angaben:
{%- for node, zstates in states | selectattr( 'attributes.node_id', 'in', range( 1000 )) | groupby( 'attributes.node_id' ) %}
{{ node }}:
{%- for a in zstates %}
- {{ a.name }}
{{ a.entity_id }}
{% endfor %}
{%- endfor %}Bei mir sah das Ergebnis wie folgt aus und bestand aus insgesamt 38 Knoten-IDs (der Auszug hier ist also deutlich gekürzt):
1:
- AEON Labs ZW090 Z-Stick Gen5 EU
zwave.aeon_labs_zw090_z_stick_gen5_eu
2:
- Heizung-Max
climate.danfoss_devolo_home_control_radiator_thermostat_heating_1_7
- Heizung-Max-Batterie
sensor.danfoss_devolo_home_control_radiator_thermostat_battery_level
- Danfoss Devolo Home Control Radiator Thermostat Exhaust Temperature
sensor.danfoss_devolo_home_control_radiator_thermostat_exhaust_temperature_4
- Danfoss Devolo Home Control Radiator Thermostat Power
sensor.danfoss_devolo_home_control_radiator_thermostat_power_2
- Danfoss Devolo Home Control Radiator Thermostat Relative Humidity
sensor.danfoss_devolo_home_control_radiator_thermostat_relative_humidity_5
- Danfoss Devolo Home Control Radiator Thermostat Temperature
sensor.danfoss_devolo_home_control_radiator_thermostat_temperature_7
- Danfoss Devolo Home Control Radiator Thermostat
zwave.danfoss_devolo_home_control_radiator_thermostat_6
3:
- Max-r
cover.fibaro_system_fgrm222_roller_shutter_controller_2_level_5
- FIBARO System FGRM222 Roller Shutter Controller 2 Energy
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_energy_9
- FIBARO System FGRM222 Roller Shutter Controller 2 Exporting
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_exporting_9
- FIBARO System FGRM222 Roller Shutter Controller 2 Formaldehyde CH20-level
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_formaldehyde_ch20_level
- FIBARO System FGRM222 Roller Shutter Controller 2 Interval
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_interval
- FIBARO System FGRM222 Roller Shutter Controller 2 Power
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_power_17
- FIBARO System FGRM222 Roller Shutter Controller 2 Power
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_power_18
- FIBARO System FGRM222 Roller Shutter Controller 2 Previous Reading
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_previous_reading
- FIBARO System FGRM222 Roller Shutter Controller 2 Temperature
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_temperature
- FIBARO System FGRM222 Roller Shutter Controller 2 Velocity
sensor.fibaro_system_fgrm222_roller_shutter_controller_2_velocity
- FIBARO System FGRM222 Roller Shutter Controller 2
zwave.fibaro_system_fgrm222_roller_shutter_controller_2_9
4:
...Kopiere dir diese Auflistung in eine TXT- oder Word-Datei und speichere diese! Die Informationen wirst du auf jeden Fall noch benötigen!
Lösche die alte Z-Wave Integration
Wenn du alle benötigten Informationen aus den Schritten 1 und 2 hast, lösche die Z-Wave Integration (Einstellungen -> Integrationen -> Z-Wave (deprecated), Klick auf die 3 Punkte, Löschen).
Entferne aus der configuration.yaml den gegebenenfalls vorhandenen Z-Wave Eintrag
In deiner configuration.yaml kann noch ein wie folgt aussehender Eintrag sein:
zwave:
usb_path: /dev/ttyACM0
Lösche diesen und speichere die configuration.yaml ab!
Starte den Host neu
Gehe dann zu Supervisor -> System -> Host Neustarten und warte.
Warte noch ein bisschen länger, da ein solcher Neustart durchaus ein paar Minuten dauern kann! 🙂
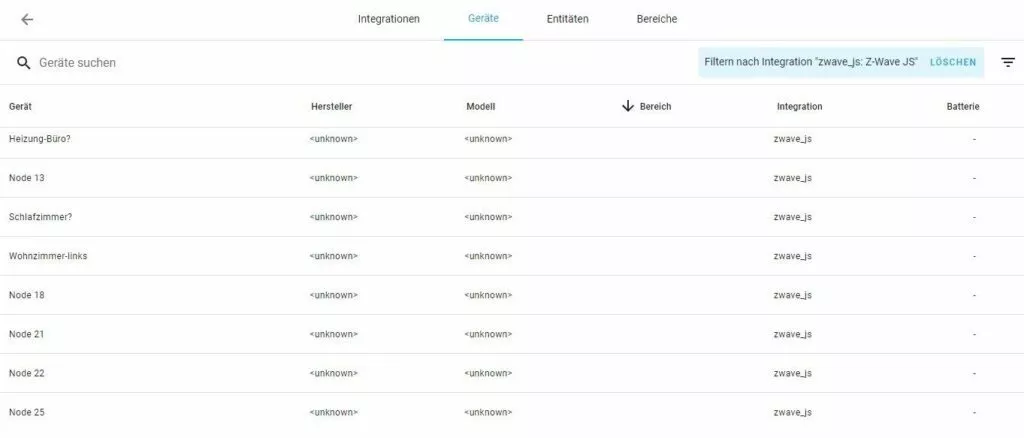
Wenn Home Assistant wieder verfügbar ist, sollten deine Z-Wave Geräte als fehlend/nicht verfügbar angezeigt werden. Das sollte also in etwa wie hier in diesem Bild aussehen bei dir:

Ist dies nicht der Fall, ist beim Löschen der alten Integration etwas schief gelaufen und du musst die Schritte wiederholen, bis die alte Integration wirklich gelöscht ist!
Installiere Z-Wave JS und warte ein wenig
Gehe zu Einstellungen -> Integrationen und suche nach Z-Wave JS um dieses zu installieren. Folge dem Installations-Prozess und mache die benötigten Angaben (USB-Path und Network-Key). Wenn du bislang keinen Network-Key genutzt hast, lasse das Feld leer!
Nun musst du erneut ein wenig warten, da die Integration installiert und initialisiert wird.
Es ist nicht unwahrscheinlich, dass dir für einige Z-Wave Geräte bei Hersteller und Modell keine Informationen angezeigt werden und das dort nur „unknown“ steht.

In diesen Fällen hilft dir der folgende Schritt weiter:
Aktiviere nicht angezeigte Z-Wave Geräte einmalig manuell, damit diese „funken“
Geräte bei denen nur „unknown“ steht, haben (bislang) noch kein Funksignal von sich gegeben, so dass die neue Z-Wave Integration keine Details zu den Geräten kennst. Bei mir waren dies insbesondere die Z-Wave-Thermostate, welche nur alle 5 Minuten „funken“.
Bei diesen Geräten reicht es, eine kurze Aktion direkt am Gerät auszuführen. Bei Thermostaten also die Temperatur ändern. Bei Rollläden diese betätigen und so weiter. Hierdurch melden die Geräte per Funk den geänderten Zustand, kommunizieren also mit dem Z-Wave Kontroller.
Somit sollten auch für diese Geräte alle Gerätedetails angezeigt werden. (Bei einem Thermostat hat es bei mir 3 Anläufe gedauert.)
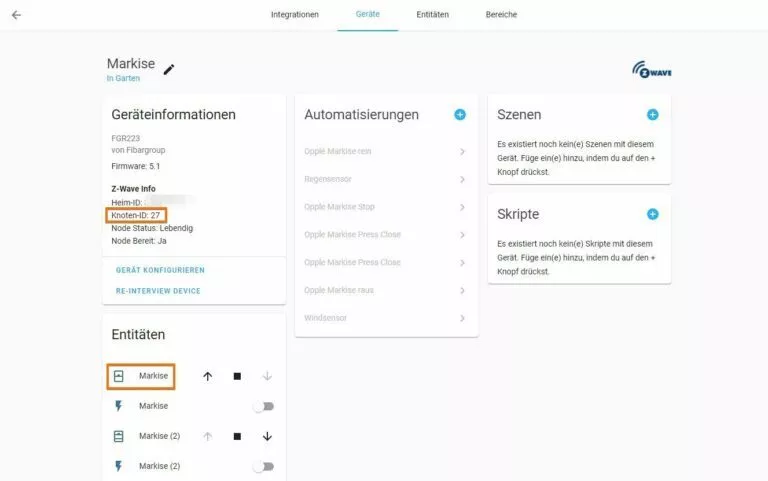
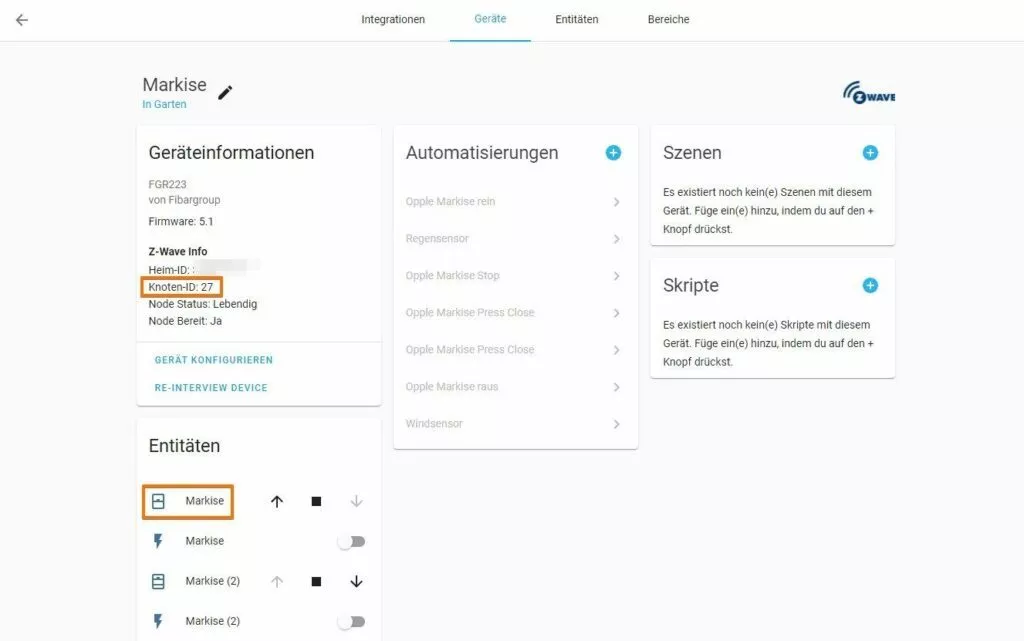
Aktualisiere die Namen und Entitäts-IDs anhand der unter 2. erstellten Liste für jede Knoten-ID
Nun kommt der eigentlich lästige Teil des Wechsel zu Z-Wave JS: Du musst in Z-Wave JS allen Knoten die unter Punkt 2 ermittelten Informationen zuweisen. Manuell!
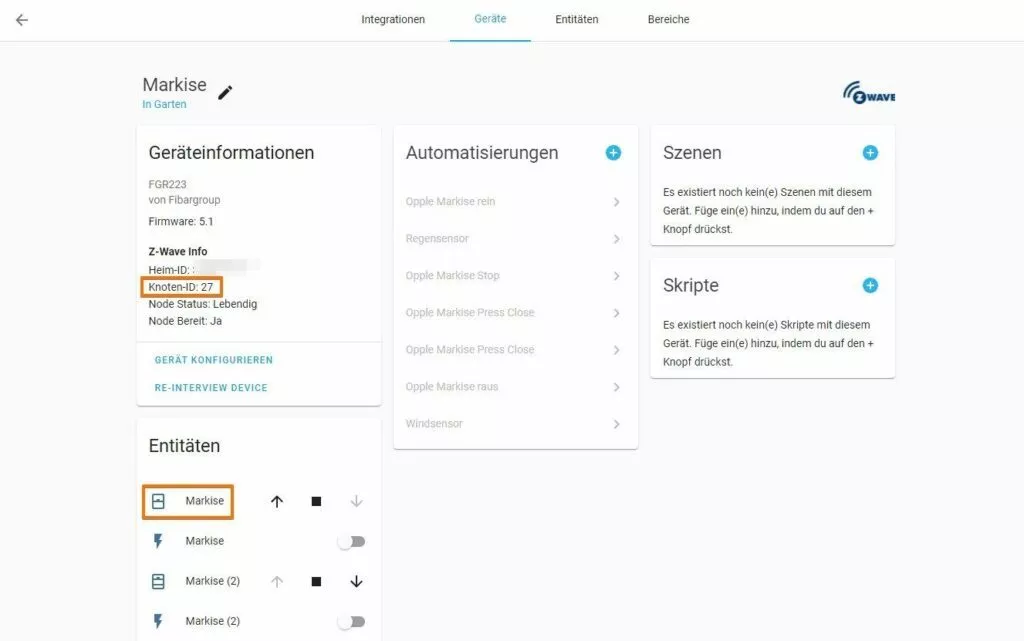
Klicke hierfür einen Knoten an, ermittle die Knoten-ID und aktualisiere dann die zu dieser Knoten-ID gehörenden Informationen (aus deiner TXT- oder Word-Datei) bei den Entitäten:

Der Vorteil der unter Punkt 2 erstellten Liste ist, dass du per Copy&Paste relativ einfach die Informationen ergänzen kannst.
Jeder Z-Wave-Knoten, für den du die Informationen ergänzt hast, steht ab diesem Augenblick Home Assistant wieder zur Verfügung und sollte somit zum Beispiel in Lovelace auch wieder korrekt angezeigt werden.
Wechsel zu Z-Wave JS in 8 Schritten
Mit den zuvor beschriebenen 8 Schritten ist mir der Wechsel zu Z-Wave JS in Home Assistant in ca. anderthalb Stunden gelungen. Ich habe mir aber bewusst Zeit gelassen um keine Fehler zu machen und auch immer wieder Dinge dokumentiert, damit ich diese Anleitung schreiben konnte.
Ebenso ist in dieser Zeit enthalten, dass ich einige Z-Wave Thermostate aufwecken musste. 🙂
Ich hoffe diese Anleitung hilft auch dir den Wechsel zu Z-Wave JS (endlich) durchzuführen!
Produktempfehlungen