NINA-Warnmeldungen kannst du relativ einfach in Home Assistant einbinden und dir "im Ernstfall" auf deinem Dashboard anzeigen lassen. Du benötigst lediglich die NINA-Integration sowie fürs Frontend eine Erweiterung über HACS. Wie du genau vorgehen musst, erkläre ich dir in diesem Beitrag! Wenn immer ich eine App von meinem Handy schmeißen kann, mache ich dies! Nun habe ich dank des Hinweises vom Blog-Leser Theo mit Home Assistant eine weitere App von meinem Smartphone werfen können. Home Assistant ist für mich nun die "Schaltzentrale", um mich über mögliche Warnmeldungen der NINA-Warn-App zu informieren. [toc] Eine solche Warnmeldung kann wie folgt aussehen, hier…
Danke für die Info, aber ich verstehe nicht wo Dein Yaml-Code hin soll. Cards: führt zu Fehlern in der conditional card und auch an anderen Stellen. Nun, wo wird der Yaml-Code platziert?
Wie siehts aus mit nem Artikel für Benachrichtigungen?
z.B. via Telegram
Hallo, danke für die Beschreibung!
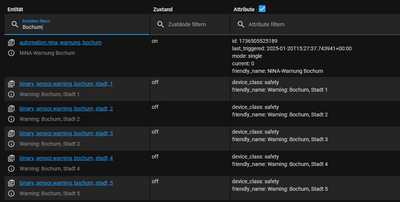
aber... gab es eine Änderung? Ich kann keinerlei Attribute ausgeben , es wird nur "sicher"/"unsicher" angezeigt.
VG
die Attribute stehen tatsächlich gar nicht "Standardmäßig" zur Verfügung, deswegen hatte ich sie nicht gefunden. der Tipp mit dem template war super.
Ich hab mir jetzt irgendeinen deutschen Kreis mit Warnung rausgesucht und damit konnte ich es tatsächlich konfigurieren und v.a. testen
Danke dir! 🤗
Produktempfehlungen