Benachrichtigungen
Alles löschen
Blogbeiträge & Videos
12
Beiträge
2
Benutzer
0
Reactions
768
Ansichten
Aug. 26, 2024 12:43 pm
Danke für die Anleitung.
Könntest du den Code für den Kalender in der Panel-Ansicht noch veröffentlichen?
Weder auf GitHub noch hier konnte ich dazu etwas finden.
Vielen Dank
Aug. 27, 2024 8:33 pm
Sehr gerne! 🙂
Ich nutze hier folgenden Code:
- type: panel
cards:
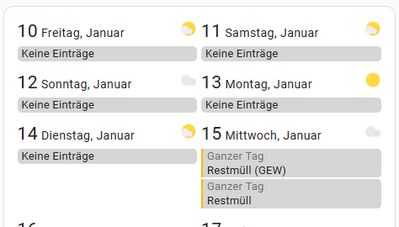
- type: custom:week-planner-card
days: 14
updateInterval: 300
calendars:
- entity: calendar.c_trace
color: '#a83232'
weather:
entity: weather.forecast_home
compact: true
noCardBackground: false
eventBackground: rgba(200, 200, 200, 0.75)
startingDay: today
showLocation: true
locationLink: https://www.openstreetmap.org/search?query=
locale: de
texts:
noEvents: Keine Einträge
fullDay: Ganzer Tag
today: Heute
tomorrow: Morgen
Das musst du natürlich um deine Entitäten etc. anpassen. Ich hoffe, das hilft!
Seite 2 / 2
Vorherige
Produktempfehlungen