Wie kann man Webseiten-Inhalte scrapen und in Home Assistant nutzen? Hier erfährst du alles dazu inklusive Beispielcodes!
Ich habe ja in einem anderen Beitrag bereits über die Möglichkeit geschrieben sich Inhalte von anderen Webseiten via Iframe in Home Assistant anzeigen lassen zu können. Ganz ehrlich finde ich diese Möglichkeit aber definitiv nicht schön und auch nur bedingt zielführend. Man kann zwar Daten einbinden und anzeigen, aber wirklich mit den Daten arbeiten und diese nutzen, kann man leider nicht.
In einem Beitrag habe ich beschrieben, wie ich bislang die DHL Packstation PIN mit PHP automatisch aus der Benachrichtigungs-E-Mail auslesen und dann in Home Assistant anzeige. Da ich nun aber gerne mit der PIN noch weiteres machen würde (zum Beispiel eine Push-Notification an mein Handy oder die PIN auf meiner Lametric anzeigen), habe ich mich ganz aktuell mit der Möglichkeit befasst Webseiten-Inhalte mit Home Assistant zu scrapen (Wikipedia: Scrapen).
Webseiten-Inhalte scrapen und in Home Assistant nutzen
Beim Scrapen durchforstet eine Anwendung beispielsweise eine bestimmte Webseiten-URL und liest die in/auf dieser Webseite enthaltenen Daten aus. Anhand von definierten Regeln kann man dann festlegen wie der Scraper mit den Daten umgehen soll. Zum Beispiel kann kann man ganz konkrete Textbausteine suchen und Text unmittelbar davor oder danach ausgeben lassen.
Theoretisch könnte man die Seite Spiegel.de täglich einmal scrapen und die Inhalte beziehungsweise Nachrichten dann auf seiner eigenen Webseite ausgeben (das ist natürlich wenig kreativ und auch nicht vernünftig, aber es beschreibt vermutlich ganz gut, was mit Scrapen möglich ist).
Wie so oft, bietet auch Home Assistant eine einfache Möglichkeit um einen Mini-Scraper aufzusetzen und Daten von einer beliebigen Webseite/URL einzulesen: Scrape Integration
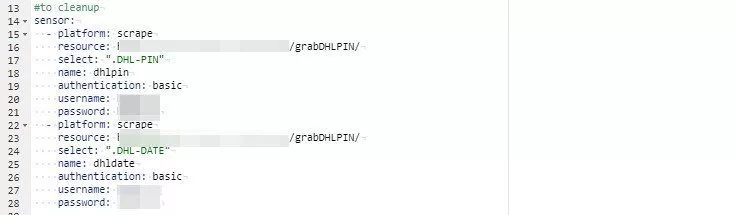
Beispielhafter Code: Webseiten-Inhalte scrapen und in Home Assistant nutzen
sensor:
- platform: scrape
resource: https://deine.url/
select: ".DHL-PIN"
name: dhlpin
authentication: basic
username: htaccess-user
password: htaccess-passwort
- platform: scrape
resource: https://deine.url/
select: ".DHL-DATE"
name: dhldate
authentication: basic
username: htaccess-user
password: htaccess-passwort
Mein DHL Packstation Script habe ich nun entsprechend umgebaut beziehungsweise optimiert: Anstelle die aktuellste PIN über ein Iframe in meinem Lovelace-Dashboard anzuzeigen, kann ich nun den Sensor sensor.dhlpin direkt in Lovelace einbinden und spare mir den ganzen anderen „HTML-Quatsch“.
Damit der Home Assistant Scraper die PIN eindeutig identifizieren kann, habe ich die zu scrapende Seite wie folgt angepasst:
<div class='DHL-DATE'>23.05. 10:55:57</div> <div class='DHL-PIN'>9394</div>
Sowohl das Datum der DHL-Mail als auch die eigentliche PIN habe ich jeweils in ein eigenes DIV gepackt und diesen DIVs eindeutige Klassen zugewiesen. Nach diesen Klassen sucht der Home Assistant Scraper und findet somit in jedem Fall sowohl die aktuelle DHL-Pin, als auch das Datum und die Uhrzeit wann DHL mir diese PIN geschickt hat.
Nach ein wenig Warten, konnte ich dann die aktuellen Werte in Home Assistant als Sensoren sehen:
Produktempfehlungen






Hallo,
Du werwendest in Deinem Beispiel dhlpin und und dhldate.
Woher weiß ich aber welche Datem mir die Webseite überhaupt überwelche „Variable“ zur Verfügung stellt?
Kann ich diese informationen überhaupt unabhängig erkennen oder muss ich den Webseiten Eigentümer dazu kontaktieren?
Gruß
Frank
Hi Frank!
Hierfür musst du die denn sog. Quellcode einer Webseite anschauen. Ich mache dies am liebsten mit Chrome und dann der Option „Untersuchen“, wenn du einen Rechtsklick auf den gewünschten Wert macht. Im sich dann öffnenden Quellcode, muss man dann bspw. nach der dazugehörigen CSS-Klasse (Class) suchen.
Webseitenbetreiber hinterlegen solche Daten in der Regel nicht als Variablen (was es aber auch geben kann!), sondern man muss sich einen beständigen Marker suchen, mit welchem sich die gewünschten Daten finden lassen können. Falls das für dich komplettes Neuland ist, hilft dir vielleicht folgender Link weiter: https://ingo-janssen.de/web-scraping-in-5-schritten-automatisiert-daten-sammeln/#kenne-deine-daten
Viel Erfolg und viel Spaß! 🙂
Olli