Vor Jahren habe ich beim Kauf eines Google Pixels (es müsste das 5er gewesen sein) einen Google Nest Hub kostenlos dazu erhalten. Seitdem steht das Gerät mehr oder weniger überflüssig bei uns rum. Doch seit ein paar Tagen nutze ich das smarte Display als Bedienmöglichkeit für mein Home Assistant. Home Assistant Dashboards können sehr einfach auf dem Nest Hub angezeigt werden und in diesem Beitrag beschreibe ich wie dies geht!
Solltest du auch ein Google Cast fähiges Gerät haben, wie beispielsweise einen Google Nest Hub, kannst du in sehr wenigen, einfachen Schritten dein Home Assistant (oder zumindest einen Teil davon) auf diesem Gerät anzeigen lassen.
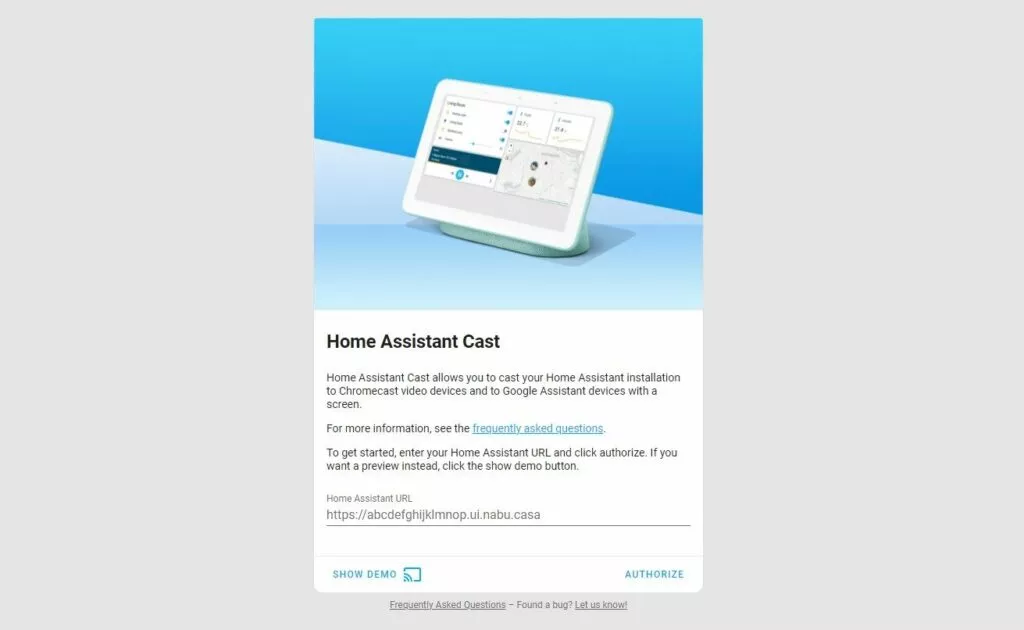
Über die Adresse https://cast.home-assistant.io/ musst du zunächst dein Cast-Gerät mit Home Assistant bekannt machen:

Am einfachsten klappt dies vermutlich, wenn du Nabu Casa nutzt, und somit wie in den Beispieldaten angegeben dein Home Assistant über eine *.nabu.casa Adresse auch von außen erreichen kannst! Grundsätzlich genügt es aber wohl, wenn Home Assistant unter https erreichbar ist – jedoch dürfte dies in den meisten Fällen mit Nabu Casa am einfachsten sein!
Nun benötigst du ein Lovelace-Dashboard, welches du auf das zuvor autorisierte Cast-Gerät streamen möchtest. Hier ist eigentlich alles erdenkliche an Lovelace-Funktionen möglich, da es sich letztlich ja nur um eine Webseite handelt, die dann auf dem Cast-Gerät angezeigt werden wird.
Wichtig ist einzig, dass das Lovelace-Dashboard einen eindeutigen Path hat, da dieser später benötigt wird. Was ich damit meine, siehst du im folgenden Code-Beispiel:
badges: []
icon: 'mdi:tablet'
title: Cast View
path: cast_view
cards:
- type: media-control
entity: media_player.wohnzimmer
- type: glance
title: Lampen
entities:
- light.philips_lct010_huelight
- light.philips_lct010_huelight_2
- light.couch_huelight
- light.retro_light
- type: tile
entity: climate.danfoss_devolo_home_control_radiator_thermostat_heating_1_3
- type: tile
entity: climate.danfoss_devolo_home_control_radiator_thermostat_heating_1_4
- entities:
- entity: automation.wohnzimmer_gastezimmer_down
- entity: automation.wohnzimmer_up
- entity: automation.temperatur_wohnzimmer_hoch
secondary_info: last-triggered
- entity: automation.temperatur_wohnzimmer_runter
secondary_info: last-triggered
- entity: script.start_light_colorloop
- entity: script.stop_light_colorloop
type: entities
title: Automations/Scripts
show_header_toggle: false
- type: entities
title: Staubsauger
entities:
- entity: script.airing_downstairs
secondary_info: last-triggered
- entity: script.clean_flur
secondary_info: last-triggered
- entity: script.clean_kueche
secondary_info: last-triggered
- entity: script.clean_esstisch
secondary_info: last-triggered
- entity: script.clean_durchgang
secondary_info: last-triggeredWie bereits gesagt, kann dein Dashboard beliebig gestaltet sein. Ich habe hier jetzt nur der Einfachheit halber einen Beispielcode von mir 1:1 übernommen. Du musst natürlich alles auf deine Entitäten und gewünschten Inhalte anpassen!
Als zweites benötigst du nun noch ein Script (oder eine Automation), mit der wir den Stream auf das Cast-Gerät starten. Bei mir sieht das dann wie folgt aus:
steuerung:
alias: "Zeige HA auf Nest Hub"
sequence:
- service: cast.show_lovelace_view
data:
dashboard_path: lovelace
entity_id: media_player.kuche_hub
view_path: cast_viewAls Service rufen wir cast.show_lovelace_view auf und geben diesem einige Daten mit: dashboard_path kannst du aus deiner Broswe-Adresszeile ablesen, wenn du das gewünschte Dashboard im Broswer aufrufst. Bei mir steht da beispielsweise http://IP:8123/lovelace/cast_view (ich habe die lokale IP aufgerufen, ähnliche sollte es aber auch über *.nabu.casa aussehen!)
Als letztes steht in meinem Beispiel der view_path (den wir im ersten Code-Beispiel ja explizit definiert hatten), davor dann ein / und davor der benötigte dashboard_path
Rufe ich dieses Skript („steuerung“) auf, wird auf meinem Google Nest Hub das hierfür erstellte Lovelace-Dashboard angezeigt und ich kann mein Home Assistant dann über das Touch-Display des Nest Hub steuern!
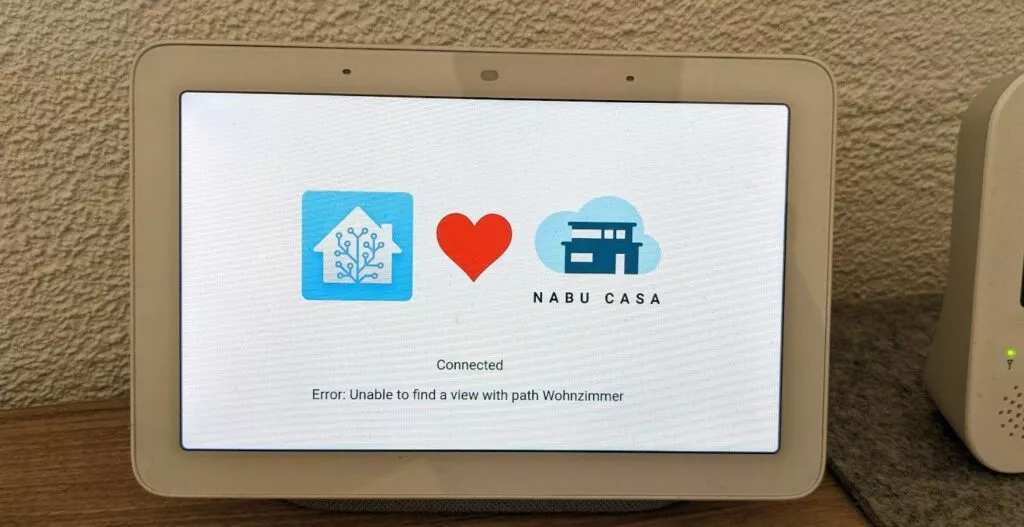
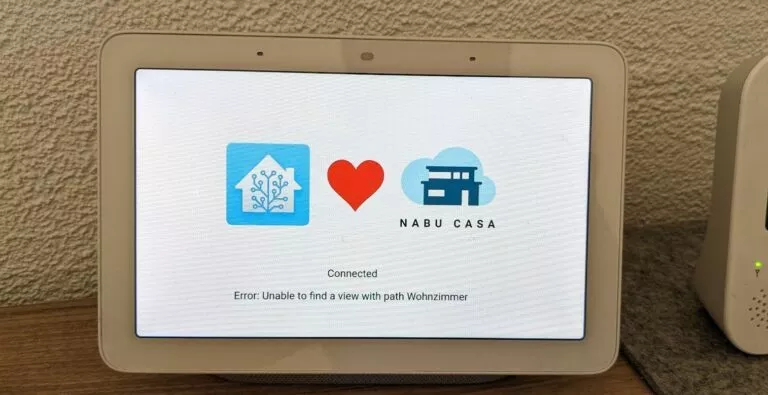
Bei einer fehlerhaften Pfad-Angabe für das Dashboard, wird dir dein Cast-Gerät eine entsprechende Fehlermeldung ausspucken:

In dem konkreten Fall hatte ich versucht einen view_path: Wohnzimmer zu streamen, den es nicht gibt 😉
Es kann vorkommen, dass einzelne Custom-Cards deines Lovelace-Dashboards nicht funktionieren. In einem solchen Fall musst du in deiner configuration.yaml lediglich folgendes ergänzen:
http:
cors_allowed_origins:
- https://cast.home-assistant.ioProduktempfehlungen






bei mir werden alle custom Cards nicht angezeigt.
„costumelement doesn’t exist: XYZ“
http:
cors_allowed_origins:
– https://cast.home-assistant.io
hab ich in der config.yaml aber leider bringt das nichts. hat jmd vielleicht einen Tipp?
verzweifel langsam… danke
Hi!
Ist das auf dem Cast-Gerät eine Fehlermeldung, also anstelle der Karte der Dashboard-Ansicht?
Ich habe es gerade bei mir mit einer Custom-Card ausprobiert und es klappt ohne Probleme. Hast du deine Custom-Cards über HACS eingebunden oder manuell etwas getan?
VG
Olli
Hi,
danke für die Anleitung, mit der Original Doku habe ich es nicht zum Laufen bekommen. Jetzt stellt sich mir die Frage, wie ich die Übertragung wieder beende, ohne am Gerät was drücken zu müssen.
Hi Oliver,
ich beende das mit media_player.turn_off
VG
Olli