Schon etwas länger hatte ich mir vorgenommen ein E-Ink Display mit ESPHome zu steuern, um ein individuelles Dashboard umzusetzen. Dieses Smart Home Dashboard kann dann nahezu beliebig platziert werden.
Warum würde man ein Dashboard bauen wollen, welches jederzeit gewisse Smart Home Zustände anzeigt? Nun, wie bereits mehrfach ausgeführt, ist unser Smart Home mehr als nur die Schaltzentrale diverser Geräte. Vielmehr laufen in unserem Smart Home unterschiedlichste Informationen zusammen, um diese dann beliebig nutzen zu können.
Unser Smart Home sagt uns, wenn es eine neue Sendung in der DHL Packstation gibt, oder wie lange der Weg zur Arbeit circa dauern wird. Ebenso weiß unser Smart Home, wann welche Mülltonne abgeholt wird.
Inhaltsverzeichnis
Lange Rede, kurzer Sinn: In unserem Smart Home (Home Assistant), laufen sehr viele Informationen zusammen. Um diese Informationen bei Bedarf abzurufen, nervt es mich aber, jedes mal mein Handy in die Hand nehmen zu müssen. Warum kann ich mir gewisse Informationen nicht einfach auf einem nicht allzu viel Strom verbrauchenden Display anzeigen lassen?
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Folgende Produkte benötigst du für den Nachbau:
ESPHome in Home Assistant
Der ESP32 ist wohl der bekannteste, kostengünstige Microcontroller, mit welchem sich ideal kleinere Bastel-Technik-Projekte umsetzen lassen (Wikipedia: ESP32).
Mittels ESPHome kann wird die Integration dieser „Bastel-Projekte“ in Home Assistant denkbar einfach!
Normal muss man mittels eines Flashers speziell für den ESP32 kompilierte Software auf den Microcontroller aufspielen und kann diesen dann erst nutzen.
Mit ESPHome genügt es, einmalig eine OTA (Over-The-Air – also WLAN) Verbindung zwischen dem ESP-Microvontroller und Home Assistant herzustellen, und schon kann man aus Home Assistant heraus beliebige Updates, also Software-Anpassungen an den ESP32 per WLAN schicken.
Die Integration in Home Assistant ermöglicht nicht unbedingt mehr Möglichkeiten, aber sie macht das Setup deutlich einfacher! Kein umständliches Weitergeben der Daten über MQTT (oder ähnlich) mehr. Einfach mit ESPHome einrichten, und schon kann das Bastel-Projekt in beide Richtungen von Home Assistant genutzt werden (also beispielweise Daten vom ESP32 auslesen oder/und Daten an den ESP senden).
Und wie man Daten an den ESP32 sendet, erkläre ich hier an des Beispiels des E-Ink Display mit ESPHome, mit welchem ich mir ein Dashboard-Display baue!
Eine wesentliche Sache noch zu den ESP32-Controllern: Hier gibt es nennenswerte Unterschiede, was die Beschaffenheit und Qualität der Boards angeht!
Viele schwören darauf, die Boards bei AliExpress oder ähnlichen Seiten zu bestellen. Klar, die Preise sind in der Regel unschlagbar günstig, aber man wartet halt auch teilweise sehr lange (nicht selten mehrere Wochen). Und eigentlich will man doch so schnell wie möglich loslegen… 😉
Darüber hinaus, habe ich es auch schon mehrfach erlebt, dass bei solchen Bestellungen die Boards zwar irgendwann ankam, jedoch in Einzelteile zerlegt war: Mal was das WLAN-Modul nicht verlötet und nahezu immer waren eigentlich die „Pins“ nicht angelötet.
Ich weiß nicht wie regelmäßig du lötest, aber ich bin da wahrlich kein Profi drin. Und so etwas erschwert dann das Bastelprojekt in meinen Augen unnötig, weshalb ich die ESP32-Controller mittlerweile auch bei Amazon kaufe. Dies hat zwei wesentliche Vorteile: Die Ware ist in wenigen Tagen da und (sofern man die richtigen kauft) auch gleich einsatzbereit:

In den letzten Monaten habe ich sehr gute Erfahrungen mit den Boards vom Händler AZ-Delivery gemacht. Hier im 3er-Pack, wodurch je Stück noch ca. 6 € anfallen:
- Leistungsfähiger ESP32-Microcontroller verbaut! Absolute Neuheit am...
- Komfortables Prototyping durch einfache Programmierung per Lua-Script...
Bei dieser Variante habe ich bislang immer sofort einsatzbereite Controller erhalten, weshalb ich die Boards absolut empfehle!
Um ein E-Ink Display mit ESPHome aus Dashboard für unser Smarthome zu nutzen, habe ich auf ein bereits in meinem Besitz befindliches E-Ink Display zurückgreifen können. Vor einigen Monaten wollte ich einmal ein Projekt von heise nachbauen und hatte mir hierfür ein Waveshare 7.5 Inch E-Ink Display gekauft.
Zu dem Projekt bin ich nie gekommen, dafür konnte ich das Display nun aber sinnvoll nutzen! 😉
Natürlich kann man auch ein kleineres Display nehmen – aber ich persönlich möchte relativ viele Informationen/Daten anzeigen. Und damit dies nicht zu unübersichtlich wird, bevorzuge ich ein größeres Display:

Der Vorteil bei diesem Display ist, dass alles dabei ist, was man zum Anschluss an den ESP32-Controller benötigt!
- Note:Version 2 please use corresponding demo code in wiki.This is an...
E-Ink an ESP32 anschließen
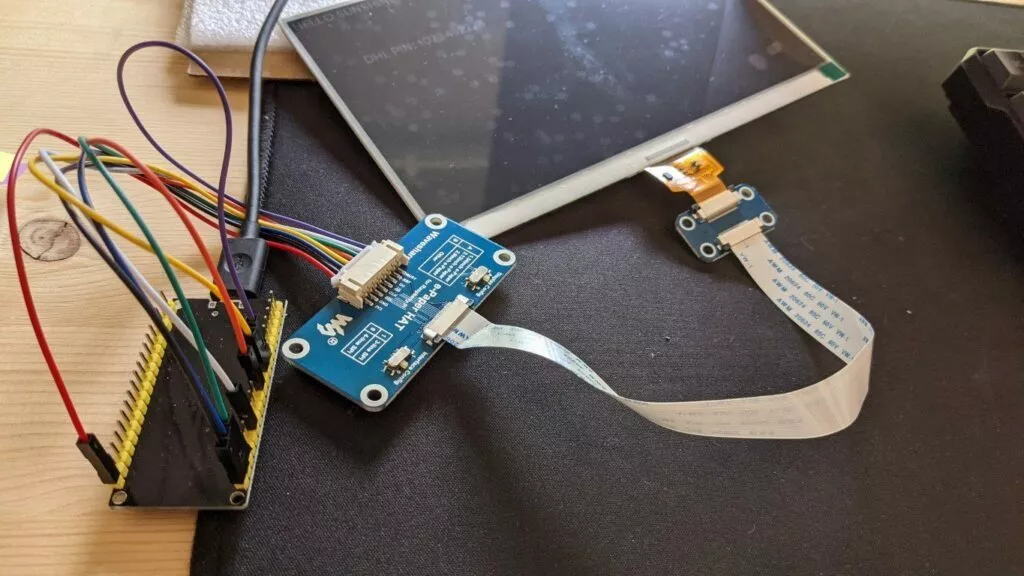
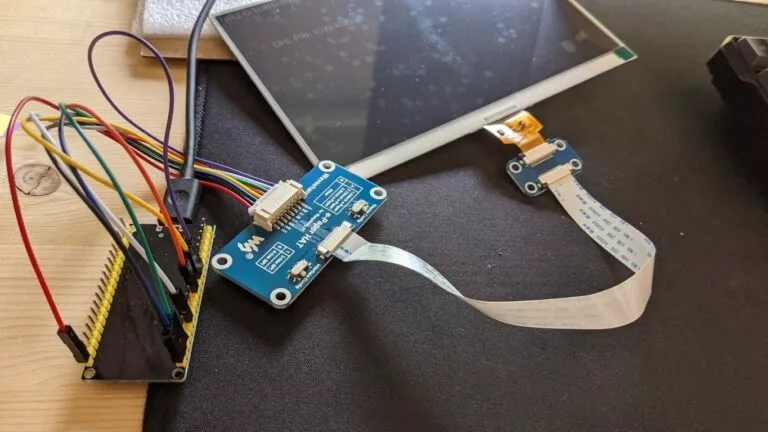
Wenn du alle Teile beisammen hast (also eigentlich nur ein ESP32-Board sowie ein Waveshare 7.5 Inch E-Ink Display), kannst du alles miteinander verbinden.
Für einen Proof of Concept sind die Steckverbindungen perfekt, da alles in wenigen Minuten miteinander verbunden ist!
Ich habe das E-Ink Display wie folgt angeschlossen, so dass diese Pin-Belegung auch für dich passend sein dürfte:
| ESP32 | E-Ink Display |
| G4 | Busy |
| G21 | RST |
| G22 | DC |
| G23 | DIN |
| G5 | CS |
| G16 | CLK |
| GND | GND |
| 3V3 | 3V3 |
Bitte vergewissere dich, dass diese Zuordnung auch für dich zutreffend ist. Es ist möglich, dass sich unsere genutzten Komponenten technisch unterscheiden!

ESPHome Node einrichten
Um den ESP32 nun einzurichten, kannst du grundsätzlich dem Wizzard in Home Assistant folgen. Dieser fragt dich nach den relevanten Angaben. Diese werden letztlich in einer YAML-Datei gespeichert, so dass du diese auch im Nachgang noch korrigieren/anpassen kannst!
Wichtig ist jedoch, dass du zusätzlich zu dem Wizzard auch noch in Home Assistant deinen ESP32 als Integration hinzufügen musst. Erst hierdurch erlangt die API ihre Funktionalität, so dass der ESP auch Zugriff auf die Zustände deiner Entitäten in Home Assistant hat!
Hierfür gehst du über Einstellungen -> Integrationen -> Integration hinzufügen und suchst nach ESPHome. Im sich öffnenden Dialog gibst du die IP-Adresse (Host) deines neuen ESPs ein.
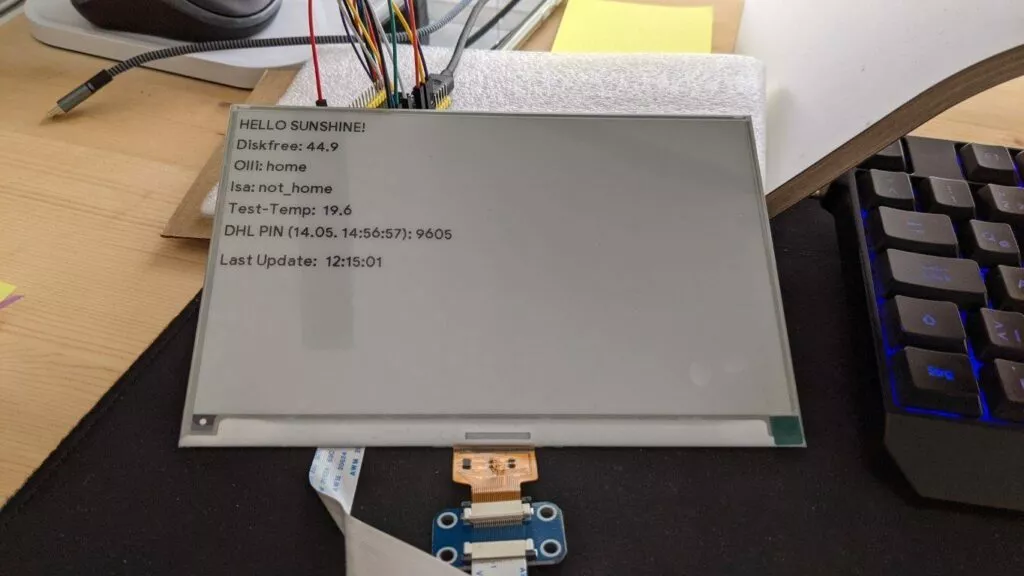
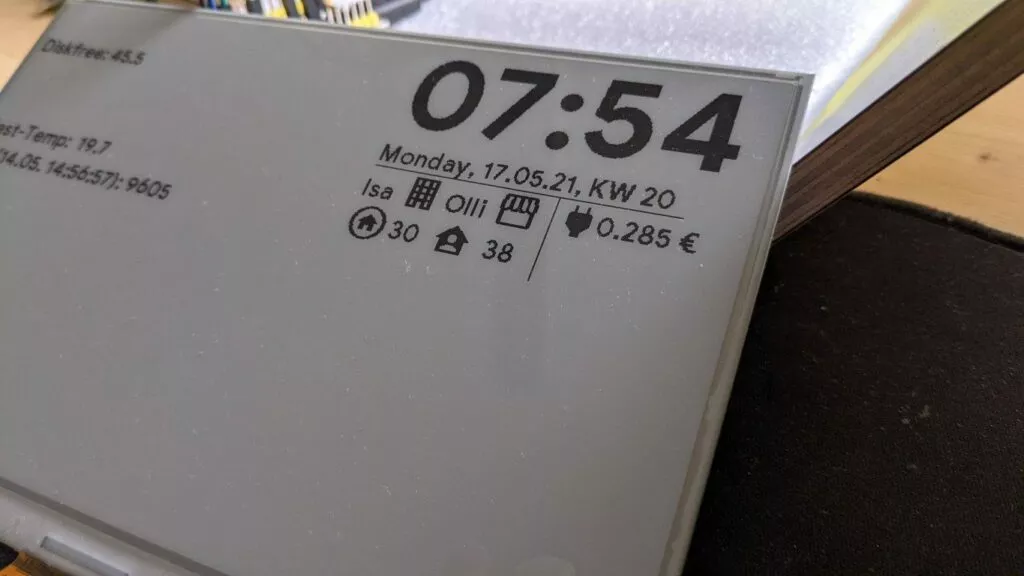
Hast du die beschriebenen Schritte befolgt, kannst du mit der „Programmierung“ deines E-Ink Display mit ESPHome loslegen. Hier eine Vorschau, was nun mit wenigen Zeilen Code möglich ist:

Und hier noch, als eine Art Inspiration, ein Auszug des von mir genutzten Codes:
esphome:
name: esp32-eink
platform: ESP32
board: lolin_d32
wifi:
ssid: "WLAN-SSID"
password: "PASSWORD"
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "Esp32-Eink Fallback Hotspot"
password: "Password2"
captive_portal:
# Enable logging
logger:
# Enable Home Assistant API
api:
password: "Password3"
ota:
password: "Password4"
font:
- file: 'fonts/GoogleSans-Bold.ttf'
id: status_font
size: 18
glyphs:
['&', '@', '!', '?', ',', '.', '"', '%', '(', ')', '+', '-', '_', ':', '°', '0',
'1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E',
'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S',
'T', 'U', 'V', 'W', 'X', 'Y', 'Z', ' ', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't',
'u', 'v', 'w', 'x', 'y', 'z', 'å', 'ä', 'ö', 'ü', 'Ä', 'Ö', 'Ü', '/', '€', '’', 'ß']
- file: 'fonts/GoogleSans-Bold.ttf'
id: watch_font
size: 90
glyphs:
[':', ".", '0', '1', '2', '3', '4', '5', '6', '7', '8', '9']
- file: 'fonts/materialdesignicons-webfont.ttf'
id: icon_font
size: 32
glyphs: [
'', #mdi-home-account
'', #mdi-home-circle-outline
'', #mdi-storefront-outline
'', #mdi-office-building
'', #mdi-package-variant-closed
'', #mdi-power-plug
'' #mdi-fuel
]
text_sensor:
- platform: homeassistant
id: dhlpin
entity_id: sensor.dhl_pin_json
internal: true
- platform: homeassistant
id: dhlpindate
entity_id: sensor.dhl_date_json
internal: true
- platform: homeassistant
id: disk_free
entity_id: sensor.disk_free
internal: true
- platform: homeassistant
id: pixel_olli
entity_id: device_tracker.pixel_4_xl
internal: true
- platform: homeassistant
id: pixel_isa
entity_id: device_tracker.sne_lx1
internal: true
- platform: homeassistant
id: travel_time_rewe
entity_id: sensor.travel_time_rewe
internal: true
- platform: homeassistant
id: travel_time_pwc
entity_id: sensor.travel_time_pwc
internal: true
- platform: homeassistant
id: power_price
entity_id: sensor.electricity_price_road
internal: true
- platform: homeassistant
id: quote
entity_id: sensor.myquote_quote
internal: true
- platform: homeassistant
id: person
entity_id: sensor.myquote_person
internal: true
- platform: homeassistant
id: fuel_jaeger
entity_id: sensor.tankerkoenig_jaeger_overath_e10
- platform: homeassistant
id: fuel_shell
entity_id: sensor.tankerkoenig_overath_siegburger_str_e10
sensor:
- platform: homeassistant
id: temp
entity_id: sensor.temperature_16
internal: true
time:
- platform: homeassistant
id: hass_time
spi:
clk_pin: 16
mosi_pin: 23
display:
- platform: waveshare_epaper
id: epaper
cs_pin: 5
busy_pin: 4
reset_pin: 21
dc_pin: 22
model: 7.50in
update_interval: 60s
lambda: |
ESP_LOGI("display", "Updating..");
//quote
it.printf(1, 300, id(status_font), TextAlign::BOTTOM_LEFT, "%s", id(quote).state.c_str());
it.printf(1, 330, id(status_font), TextAlign::BOTTOM_LEFT, "%s", id(person).state.c_str());
it.printf(1, 60, id(status_font), TextAlign::BOTTOM_LEFT, "Diskfree: %s", id(disk_free).state.c_str());
it.printf(1, 90, id(status_font), TextAlign::BOTTOM_LEFT, "Test-Temp: %5.1f", id(temp).state);
//DHL
it.print(1, 120, id(icon_font), TextAlign::BOTTOM_LEFT, "");
it.printf(34, 116, id(status_font), TextAlign::BOTTOM_LEFT, "(%s): %s", id(dhlpindate).state.c_str(), id(dhlpin).state.c_str());
//fuel
it.print(1, 150, id(icon_font), TextAlign::BOTTOM_LEFT, "");
it.printf(34, 146, id(status_font), TextAlign::BOTTOM_LEFT, "Jaeger %s, Shell %s", id(fuel_jaeger).state.c_str(), id(fuel_shell).state.c_str());
//Time
it.strftime(380, 100, id(watch_font),TextAlign::BOTTOM_LEFT, "%H:%M", id(hass_time).now());
it.strftime(380, 110, id(status_font),TextAlign::BOTTOM_LEFT, "%A, %d.%m.%y, KW %W", id(hass_time).now());
it.line(380, 108, 600, 108);
//User-States
//Isa
it.print(380, 140, id(status_font),TextAlign::BOTTOM_LEFT,"Isa");
if(strcmp(id(pixel_isa).state.c_str(), "home") == 0) {
it.print(380, 170, id(icon_font), TextAlign::BOTTOM_LEFT, "");
} else {
it.print(380, 170, id(icon_font), TextAlign::BOTTOM_LEFT, "");
}
it.print(410, 140, id(icon_font), TextAlign::BOTTOM_LEFT, "");
it.printf(413, 168, id(status_font), TextAlign::BOTTOM_LEFT, "%s", id(travel_time_pwc).state.c_str());
//Olli
it.print(444, 140, id(status_font),TextAlign::BOTTOM_LEFT,"Olli");
it.print(480, 140, id(icon_font), TextAlign::BOTTOM_LEFT, "");
it.printf(483, 168, id(status_font), TextAlign::BOTTOM_LEFT, "%s", id(travel_time_rewe).state.c_str());
if(strcmp(id(pixel_olli).state.c_str(), "home") == 0) {
it.print(444, 170, id(icon_font), TextAlign::BOTTOM_LEFT, "");
} else {
it.print(444, 170, id(icon_font), TextAlign::BOTTOM_LEFT, "");
}
//power_price
it.line(520, 108, 520, 170);
it.print(522, 140, id(icon_font), TextAlign::BOTTOM_LEFT, "");
it.printf(550, 137, id(status_font), TextAlign::BOTTOM_LEFT, "%s €", id(power_price).state.c_str());
Produktempfehlungen





Vielen Dank für die Anleitung, die du erstellt hast. Ich habe die Komponenten über deinen Referral-Link gekauft, stehe aber vor einigen Herausforderungen, bei denen mir die Community vielleicht einige Tipps geben könnte.Der Controller für das Display hat keinen 3V3 Eingang. Einen VCC hat er jedoch, ist das das Selbe?Außerdem ist ein Kabel zu viel am Controller.Ich schreib mal, welche Kabel alle dran sind 😉
PWR, BUSY, RST, DC, CS, CLK, DIN, GND, VCC
Laut Verkabelung wäre dann bei mir „PWR“ nicht belegt. Ich denke, das soll Power heißen und glaube deswegen, dass das nicht unwichtig ist 😉
Somit habe ich das folgende Problem:Laut Anleitung soll ich 3V3 an 3V3 klemmen (3V3 gibt’s am Controller nicht)PWR bleibt laut Anleitung frei.
Ist das so richtig?
Dann scheint es da bei der Hardware ein Update gegeben zu haben. Gem. https://www.waveshare.com/7.5inch-e-paper-hat.htm kann an VCC sowohl 3.3 als auch 5 V angeschlossen werden („Onboard voltage translator, compatible with 3.3V / 5V MCUs“).
Zu dem zusätzlichen PWR-PIN konnte ich bislang keine Informationen finden. Hast du es mal ohne diesen zu belegen versucht?