Wetterdaten in Home Assistant zu integrieren, kann extrem nützlich sein. Zum einen kannst du eine Wettervorhersage direkt in dein Dashboard einbinden, sodass du immer im Blick hast, wie das Wetter in den kommenden Tagen wird. Zum anderen sind Wetterinformationen eine wertvolle Grundlage für Automationen. Beispielsweise könntest du deine Markise automatisch einfahren lassen, wenn starker Wind vorhergesagt ist, oder deine Bewässerung intelligent steuern, je nach Regenwahrscheinlichkeit.
Wetterintegration in Home Assistant hinzufügen
Falls du noch keine Wetterdaten in Home Assistant nutzt, kannst du das ganz einfach nachholen. Navigiere zu Einstellungen → Geräte & Dienste und klicke unten rechts auf Integration hinzufügen. Suche dort nach „Weather“ und wähle die passende Wetterintegration aus.
Eine beliebte und kostenlose Option ist Met.no (Meteorologisk Institutt, Norwegen). Diese bietet qualitativ hochwertige Wetterdaten und hat den Vorteil, dass du dich nirgendwo registrieren oder Nutzerdaten hinterlegen musst.
Zu faul zum Lesen? Dann schau‘ dir einfach mein Video hierzu auf YouTube an:
Einrichtung von Met.no in Home Assistant
- Wähle die Met.no-Integration aus.
- Gib die gewünschten Standortinformationen ein: Breitengrad, Längengrad und Höhe über dem Meeresspiegel.
- Vergib einen Namen für die Wetterentität (z. B. „Home“ oder den Namen deines Wohnortes).
- Bestätige die Eingaben und speichere die Integration.
Falls du Datenschutzbedenken hast, kannst du die GPS-Koordinaten leicht anpassen, sodass sie einige hundert Meter von deinem eigentlichen Standort abweichen. Damit bleibt deine Privatsphäre geschützt, ohne die Vorhersagequalität merklich zu beeinträchtigen.
Du magst Home Assistant? Dann abonniere kostenlos meine Beiträge mit Tipps, Tricks und Anleitungen rund um Home Assistant:
Follow Home Assistant
Garantiert kein Spam, keine Werbung und immer mit Abmelde-Link, solltest du es dir anders überlegen!
Zum Ermitteln der GPS-Koordinaten nutze ich gerne https://www.mapcoordinates.net/de
Wetterdaten im Dashboard anzeigen
Sobald die Integration eingerichtet ist, kannst du die Wetterdaten direkt in dein Dashboard einbinden:
- Gehe zu deinem Dashboard und klicke auf Bearbeiten.
- Füge eine neue Wetterkarte hinzu.
- Falls nur eine Wetterentität vorhanden ist, wird diese automatisch ausgewählt.
- Passe den Namen oder Zusatzinformationen nach Wunsch an.
- Speichere die Änderungen – fertig!
Wetterdaten über mehrere Tage
Bislang hast du Wetterdaten für den aktuellen Tag und diese werden dir vermutlich unter der Entität „weather.forecast_home“ bereitgestellt. Um nun Wetterdaten über mehrere Tage (also für morgen, übermorgen etc.) zu erhalten ergänzt du in deiner configuration.yaml den folgenden Code:
template:
- trigger:
- platform: time_pattern
hours: "/1"
action:
- action: weather.get_forecasts
target:
entity_id:
- weather.forecast_home
data:
type: daily
response_variable: vorhersage
sensor:
- name: Wettervorhersage
unique_id: weather_entity_forecast
state: "{{ now().isoformat() }}"
icon: mdi:calendar-range
attributes:
forecast: "{{ vorhersage['weather.forecast_home'].forecast }}"
Hiermit werden jede Stunde die Wetterdaten für die kommenden Tage aktualisiert und in einer neuen Template-Variable mit dem Namen „Wettervorhersage“ gespeichert.
Nach dem Ergänzen des YAML-Codes musst du Home Assistant neu starten!
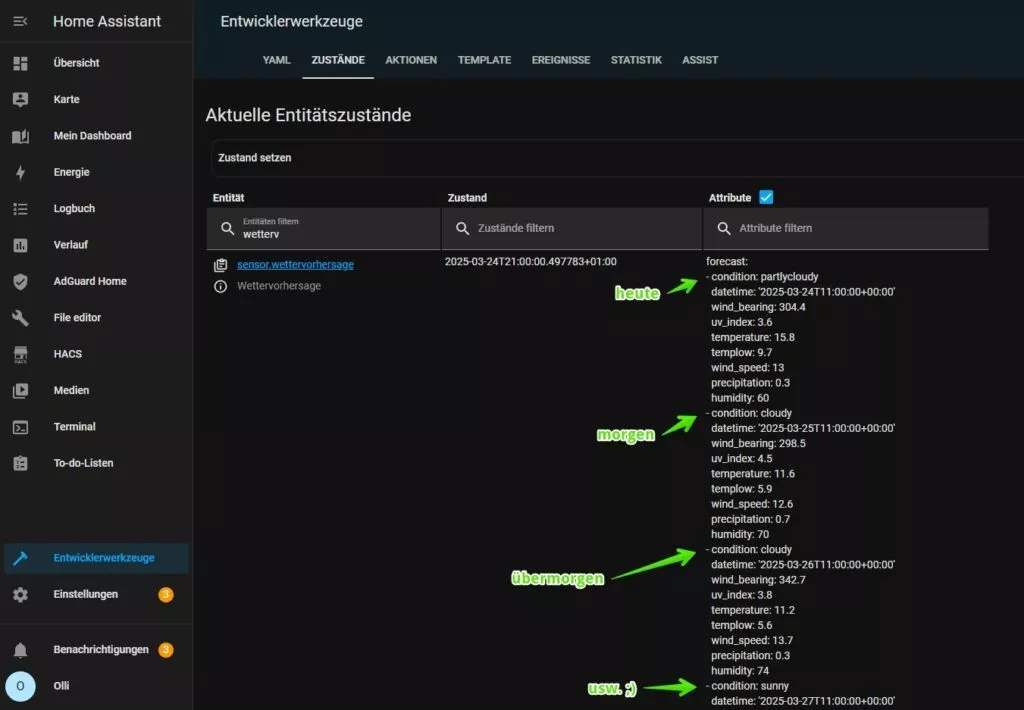
Nach dem Neustart solltest du dann in den Entwicklerwerkzeugen den neuen Sensor sensor.wettervorhersage finden:

Wetterdaten für Automationen nutzen
Neben der reinen Anzeige lassen sich die Wetterdaten auch für Home Assistant Automationen verwenden. Ein Beispiel ist eine Automatische Gartenbewässerung, die sich an der Regenwahrscheinlichkeit orientiert.
Dazu benötigst du einen Template Sensor, der spezifische Wetterdaten ausliest. Diesen kannst du in der configuration.yaml Datei wie folgt anlegen:
sensor:
- platform: template
sensors:
hoechsttemperatur:
friendly_name: "Höchsttemperatur"
unit_of_measurement: "°C"
value_template: "{{ states.sensor.wettervorhersage.attributes.forecast[0].temperature }}"
niederschlag:
friendly_name: "Niederschlag"
unit_of_measurement: "mm"
value_template: "{{ states.sensor.wettervorhersage.attributes.forecast[0].precipitation }}"
Nachdem du diese Zeilen in die configuration.yaml eingefügt hast, speichere die Datei und starte Home Assistant neu. Danach stehen die Sensoren für Automationen zur Verfügung.
Durch Ersetzen von [0] in dem Template-Sensor durch bspw. [1] kannst du die Wetterdaten für die Zukunft ([1] = morgen, [2]=übermorgen usw.) nutzen. [0] steht für den aktuellen Tag.
Beispiel: Automatisierung basierend auf Regenvorhersage
Die Gartenbewässerung wird in dem folgenden Beispiel morgens um 8 Uhr nur gestartet. sofern es am aktuellen Tag
- wärmer als 23 Grad werden soll und
- die Niederschlagsmenge kleiner als 0,5 mm ist
Die eigentlich Aktion habe ich leer gelassen, da dies komplett von den vorhandenen Möglichkeiten bei dir abhängt. Die Werte für Niederschlagsmenge und Höchsttemperatur sind natürlich auch nur beispielhaft und beliebig von dir anzupassen. Primär geht es mir darum die generelle Funktionsweise einer solchen Automation mit Wetterdaten zu nutzen.
alias: YT-Gartenbewässerung
description: ""
triggers:
- trigger: time
at: "08:00:00"
conditions:
- condition: and
conditions:
- condition: numeric_state
entity_id: sensor.niederschlag
below: 0.5
- condition: numeric_state
entity_id: sensor.hoechsttemperatur
above: 23
actions: []
mode: single
Fazit
Die Einbindung von Wetterdaten in Home Assistant bietet viele praktische Anwendungsmöglichkeiten. Ob zur einfachen Anzeige im Dashboard oder als Grundlage für clevere Automationen – mit der richtigen Integration kannst du dein Smart Home noch effizienter und komfortabler gestalten. Viel Spaß beim Einrichten!
Produktempfehlungen





tatsächlich. hab jetzt mal neu gestartet und alle daten sind da. vielen dank für die rasche antwort. ich wünsche dir noch ein schönes rest wochenende und mach weiter so. hast echt tolle videos für home assistent gemacht.
@balu Super, vielen Dank für die Info!!!
[attach]127[/attach]
Hi Olli! Danke erstmal für deine super Videos. Super vorgestellt und tolle Sachen dabei. Aber diesesmal hab ich das Problem, dass ich nicht weiter komme obwohl ich schritt für schritt genau das mache was du im Video sagst. Ich ha dir mal 2 bilder angehängt. Ich verstehe nicht, warum bei mir bei sensor.wettervorhersage nichts angezeigt wird. und wenn ich ein Template erstellen will geht das natürlich auch nicht, weil der ja keine daten hat.
hast du eine idee wo bei mir das problem liegt?
Gruß Balu
Hi @balu
Da der Zustand von sensor.wettervorhersage noch „unknown“ ist und keinen Timestamp enthält, wurde der Sensor noch nicht mittels get_forecasts mit Daten gefüllt. Das erfolgt gem. Code nur einmal die Stunde (hours: „/1“) und kann ein wenig dauern. Wenn nach einer vollen Stunde ohne zwischenzeitliche Neustarts von HA immer noch nichts für den Sensor da ist, schauen wir gerne zusammen weiter 😉
Vielen Dank für dein nettes Feedback! 🙂
VG Olli